iPhoneのマナーモードを解除したときのバイブレーションや、AOLでメールが届いたときの “You’ve got mail” ボイス、車のドアをロックし忘れたときのハザード音を想像してみてください。これらはすべてユーザフィードバックの例で、こうしたユーザフィードバックがなければ日々のデジタルアクションは非常に把握しづらくなってしまいます。建設的で適切なフィードバックはUXのクオリティ向上にかかせません。
本記事では、こうしたユーザフィードバックを用いるべきポイントや、用いる際の留意点をまとめました。
フィードバックの原則
ユーザがどのコンテクストからフィードバックを受け取るのかは非常に重要です。まずは画面のどこでフィードバックを送るのかというフィジカルコンテクストと、その内容がポジティブかネガティブかというエモーショナルコンテクストについて見ていきましょう。
フィジカルコンテクスト
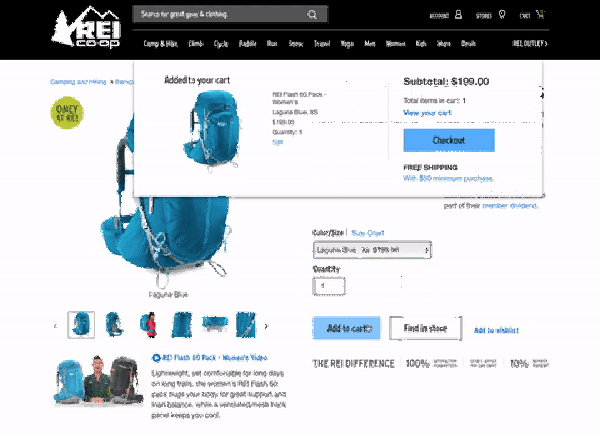
ユーザは、自分のインプットに対してWebサイトが反応するという流れをあらかじめ想定しています。したがって、フィードバックはこの予期に沿う仕方で分かりやすい場所に表示しなければなりません。

また、ユーザがフォームを記入する際にミスをした場合にもフィードバックは大きな役割を果たします。どこをどう直せばよいのかが一目でわかるようにしましょう。
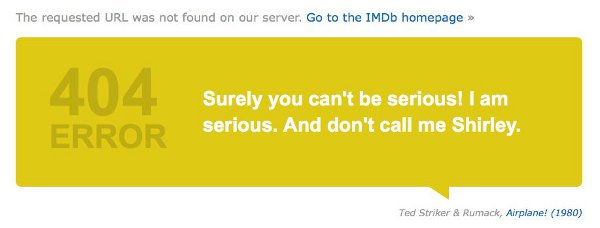
たとえばエラーなどの苛立たしい機会に、ユーザにポジティブなUXを提供することができれば、相当の好印象を残すことができると考えられます。
しかしそのためには、フィジカルコンテクストだけでなく、エモーショナルコンテクストも重要になってきます。
エモーショナルコンテクスト
Webサイトのコンテンツには良いニュースもあれば、残念なお知らせもあります。いわばエモーショナルコンテクストのジェットコースターです。
例えばエラーメッセージの表示、カード使用の拒否、ダウンタイム通知やリーガルポリシーの表示など、ユーザにネガティブな感情を呼び起こしうる機会には必ずそれをフォローするような何らかの共感を示す必要があります。
手続きした事柄がキャンセルされたことを顧客に伝えるトーンと、宝くじにあたったことを祝福するトーンとが同じであってはならないのです。
フィードバックのインプリメンテーション
ここからは便利なフィードバックのインプリメンテーションを紹介したいと思います。ユーザエクスペリエンスだけでなく、顧客の注目や信頼を集めるためにもお役立てください。
通信状況の表示
クリックしたのに何も反応がない、という不快な経験を防ぐのがこのツールです。ブランドのカラーやWebサイト全体のデザインと合ったものを作ったり、スムーズなアニメーションにしたりすることで良いエモーショナルエクスペリエンスを提供することができます。
進捗状況を表示する
ファイルをアップロードする際に進捗状況を表示したり、作業がきちんと進められていることを示すことで、ユーザの思い通りにタスクが進んでいるのかを確認しやすくなります。
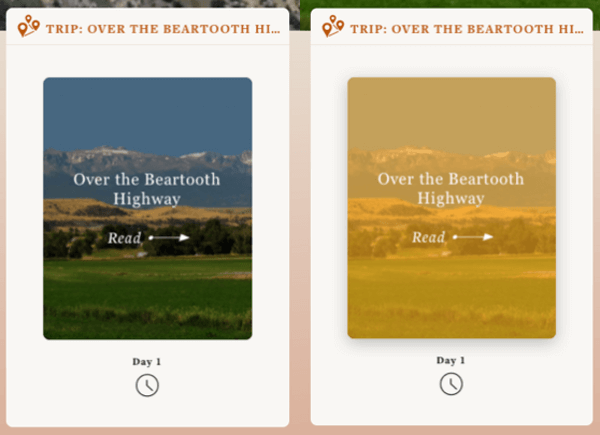
ホバー
Webが登場したばかりの頃、リンクは下線部の青いテキストと決まっていましたが、現在はそうではありません。そこで便利なフィードバックツールがホバーです。マウスがさしている箇所をクリックすると何がどうなるのか、ユーザにフィードバックすることができます。

エラーメッセージ
エラーメッセージはその深刻さに合わせたコンテクストで対応する必要があります。エラーのある個所まで自動でスクロールしたり、入力した内容に即座に反応するように工夫したりすることでユーザのストレスを軽減できます。
フォームラベル
ユーザがフォームを記入する際、その枠が何のためにどんな情報を要求しているのかを表示して、説明箇所まで戻ったり途中で席を離れたりしてもスムーズに入力できるようにすることで、ユーザの負担軽減につながります。
結論
ちょっとした工夫でユーザのいらだちやストレスは防げます。フィードバックの提供を通してブランドの信頼獲得を目指してみませんか?