ウェブサイトにたくさんのコンテンツが含まれすぎていると、閲覧者が見たい情報を見つけるのが難しい場合がよくあります。結果として、検索バーを使用して特定の情報を探したり、質問をしたりすることがよくあります。
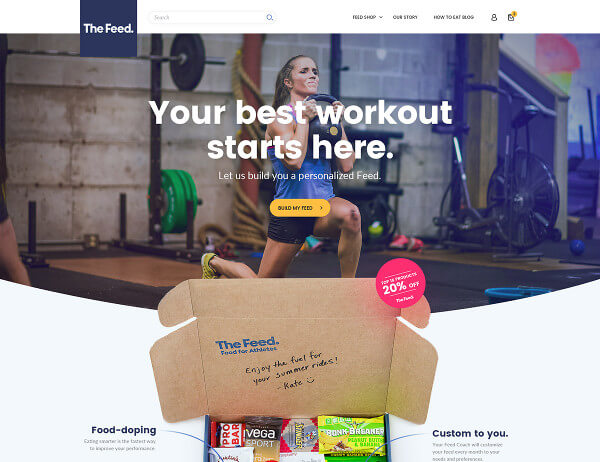
ウェブサイトのコンテンツが整理されていない場合、検索ボタンは重要なナビゲーションツールです。不満を感じるユーザーにインストラクションを提供し、回答を提供するのに役立ちます。 優れたウェブサイトでは、ホームページ上にシンプルで明瞭な検索ボタンが表示されます。
デザイン当初はそのナビゲーションは非常に効率的ですが、ウェブサイトは時間の経過とともに成長する傾向があります。サイト所有者は新しいコンテンツや新しいナビゲーションツールを追加することがよくあります。これらの変更は、よくデザインされたサイトの構造を変更することが多く、コンテンツを見つけるのが困難にすることもあるでしょう。
その結果、再度閲覧者を混乱させることになります。コンテンツは、サイト全体に散らばり、ごちゃごちゃしているでしょう。
検索ボタンはあなたの最大のアシスタントです。ゲストの不満を解決し、必要なものを提供します。しかし、検索ボタンもまた巧妙にデザインされている必要があります。検索ボタンがサイトに閲覧者を保持する役割を担うためです。
検索ボタンをうまくデザインしてナビゲートしなければ、不満を感じている閲覧者はすぐにサイトを離れます。そうして、競合サイトに流れていくのです。
いつ検索ボタンが必要か
ウェブサイトが成長しているときに検索ボタンが必要です。サイトがクライアントに素早く簡単に答えることができる範囲を超えて広がっていると感じたら、あなたのコンテンツはきちんとしたファイルやフォルダに収まらずに増えているでしょう。
常に質問やキーワードを受け取る検索エンジンに精通しているユーザーにとって、検索ボックスは使いやすく、どのサイトにも自然に追加されたように感じられます。
これは、ユーザーが探しているものが見つからないときにサイトを操作できているという感覚を取り戻すのに役立ちます。
複数のブランドを持つECサイトなど、大きなサイトを構築する予定がある場合や、サイトで多くのコンテンツを共有しようとする場合は、最初から検索ボックスを使用してサイトをデザインしましょう。ユーザーは、探しているものを瞬時に見つけることができて喜びます。
一般的な「虫眼鏡」のアイコンを使用する
検索ボックスをデザインするときは、ユーザーが慣れ親しんだ虫眼鏡のアイコンを付けておきましょう。
フラストレーションが発生した際に、検索バーまでもが見つからないという事態は最悪でしょう。
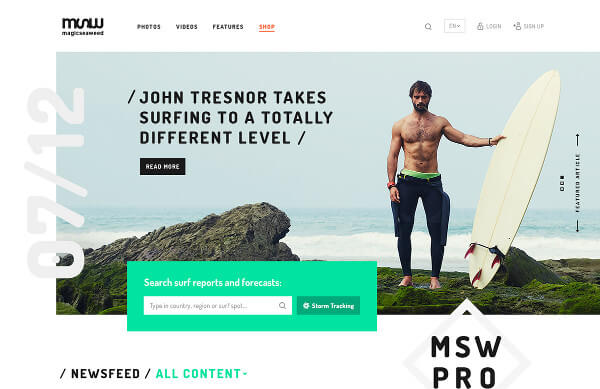
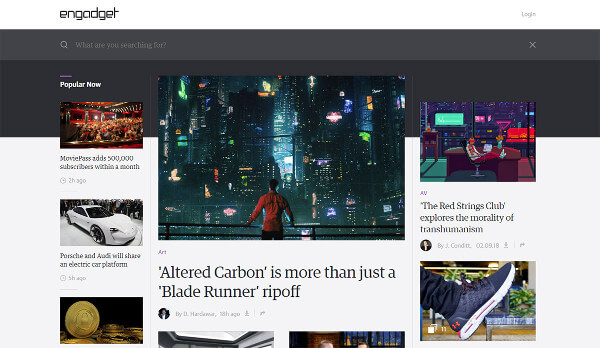
検索バーを目立たせる
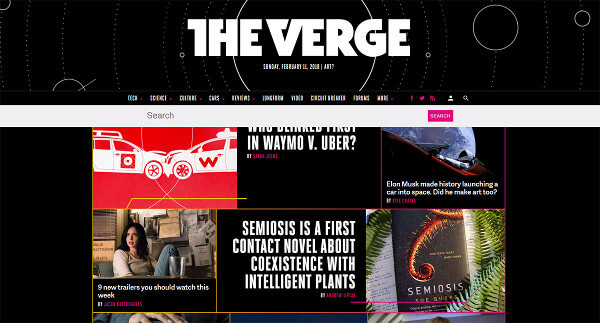
検索バーの表示方法としては、目立たせるように、常に簡単に見つけることができるようにします。閲覧者が探しているものが見つからない場合は、検索バーをすばやく簡単に使用できるようにする必要があります。彼らが質問する場所を明確にするために、テキストフィールドとアイコンを表示します。
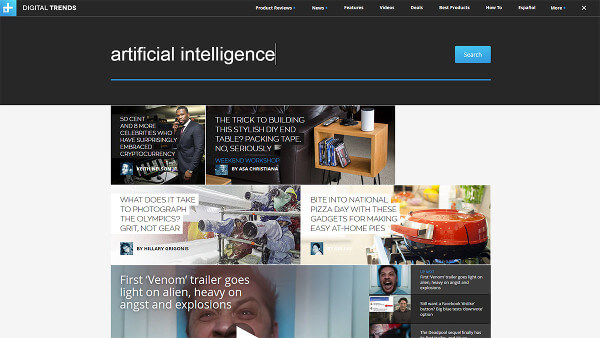
デザイナーは、検索バーをどこに置くべきかについてしばしば議論します。最良の場所は、ページの右上隅または上中央部分、ユーザーがそこにあると予想しているような場所です。
ページの上部のコーナーは、最も直感的であることが多く、特にYoutubeなどの人気サイトでも多用されています。
送信ボタンを提供する
Googleと同じように、あなたの検索ボタンはWebを検索して答えを出します。単にあなたのウェブサイトを検索するだけです。その結果、視聴者は、質問を入力後、「入力」や「送信」ボタンをクリックして質問を送信する必要があるというのが一般的でしょう。
そして、閲覧者に何をすべきかを示す大きな送信ボタンがあると便利です。この領域を大きくしておくことで、カーソルを小さい的に合わせようと奮闘したり、スマホやタブレットの狭い領域をタップしようとしてミスをしたりする必要がなくなります。
多くの閲覧者は、送信するのではなく「入力」をクリックします。サイトをデザインするときは、正しい結果を得るためにどちらのボタンが動作するかをテストできます。
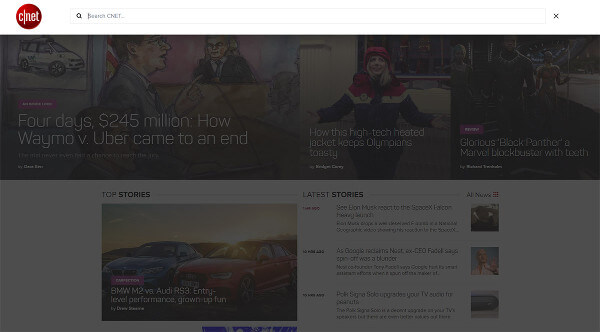
すべてのページに検索ボックスを配置する
効率的なサイトを維持するために、すべてのページに検索ボックスを配置してください。これにより、サイトの操作が容易になります。
さらに404ページなどの無効リンクに検索バーを含めることで、視聴者が探している情報を見つけ出し、必要に応じてメインサイトに戻ることができるようになります。
検索フィールドを十分に長く
検索フィールドにユーザーが質問を入力するとき、何を入力しているのか確認できるよう、十分な長さのフィールドを用意しておきましょう。
そうすれば、ユーザーは自分のクエリを見直したり編集したりすることができます。 27文字以上のテキストボックスが理想的です。ほとんどのクエリがこの量のスペースに含まれるためです。
スペースを節約したい場合は、質問に入力を開始するにつれて拡大する検索フィールドを検討してください。これはあなたのウェブサイトをシンプルに保ちながら十分なスペースをユーザに与えるでしょう。
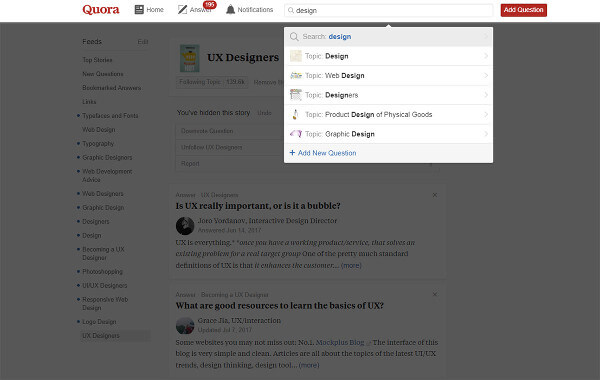
自動入力補助機能の使用を検討する
自動入力補助機能は、探しているものを見つけるのを手助けすることをサポートします。これは、検索クエリをガイドするのに役立ちます。
ユーザーはしばしばクエリを作成する方法を知らず、最初に試したときに情報を見つけられなかった場合、検索のリフレーズや絞り込みの方法を知らないことがよくあります。自動入力補助機能付ボックスを使用することにより、ユーザーはコンテンツを効果的に検索することができます。
ヒント
自動入力補助機能を作成するときは、ユーザーにとって便利な方法でキーワードを使用してください。
キーワード、予測テキスト、よくある質問を使用します。自動スペル修正機能を提供して、ユーザーが実際に必要な単語や語句を検索できるようにすることもできます。
ツールバーにさまざまなオプションを表示して、希望する選択肢を取得できるようにします。これには、特定のキーワードまたはトピックに関するさまざまな質問が含まれます。
ユーザーがキーボードまたはスクロールキーを使用してオプションを選択できるようにします。ページの一番下までスクロールしたら、自動的に一番上に戻るようにします。コンピュータキーボードを使用してページをエスケープできるようにします。
ドラマチックなフォントで提案を視聴者に提示することもできます。これは閲覧者の注目を集めるのに役立ちます。
本当に必要なものを検索するのに役立つさまざまなアイコンを提示することもできます。
最後に
検索バーは、閲覧者が探しているコンテンツを見つけるためにサイトをすばやく効率的にナビゲートする機会を提供します。
これは、閲覧者がサイトを操作できているという実感を与えるのに役立ちます。検索バーを見つけやすくすることによって、ユーザーは混乱したり、情報を見つける方法について疑問を感じずにすみます。
見つけやすく、使いやすい識別可能な検索バーを作成することで、より多くの閲覧者を保持することができます。簡単なポイントと魅力的なアイコンでそれらをサポートし、ユーザーがサイトを見失う心配はもうありません。
※本記事はUX Best Practices for Using Search on Your Websiteを翻訳・再構成したものです。
▼こちらの記事もおすすめです!