Webデザインにおいては何事も「早すぎる」ということはないものです。
今日トレンドになっているUXデザインを実装するときには、業界全体の流れはすでに明日を目指しているということを常に意識しておくことが大切です。
絶え間なく進化し続ける分野のビジネスでトップに留まる秘訣は、少なくとも予見できる近さの将来からは決して目を離さないことです。 今後のUXデザインの動向にすぐに対応していくための用意ができていればその分だけ、取捨すべきトレンドを迅速かつ適切に選択することができます。
本記事では、Web上のエキスパートたちによる予測に基づいて、2018年に入る前に良くも悪くも注意しておくべきUXトレンドをご紹介します。
1.ビジュアルデザインにおける幾何学的な形状・パターン
幾何学的な線やパターンを好む動向は2016年ごろに始まり、2017年に入って一大トレンドとなりました。 2018年にもこのトレンドは消えることなく、さらに多種多様な幾何学的形状がWebサイトのページを飾ることになると予想されます。 ここ数年、フラットなデザインがスタンダードとなっていることも考えると、シンプルな形状と面白いパターンを織り交ぜて使用する仕方がトレンドを作っていくことになるでしょう。

Nielsen Norman Groupによる最近の報告によると、フラットにデザインされたユーザーインターフェース(UI)は、メリハリに乏しいため混乱しやすく直観にも反していると感じられることから、当初の輝きを失い始めているとのことです。フラットなUIは、ユーザーがどこをクリックしたらよいかを知る直観的な印となるはずのアイコンやキューにインパクトの弱いものを使用することが多かったりするためです。
ウルトラミニマルのフラットデザインで使われるようなインパクトの弱い記号は、ユーザーを苛立たせてしまうため、すでにトレンドからは消えています。大胆な幾何学的なシェイプは、2018年、フラットデザインにとって代わるエレメントの1つとなるかもしれません。
2.スプリットスクリーンをメインにしたWebサイトデザイン
過去には、Webページの画面を分割することは、メジャーなデザイン手法から言えば失敗であると考えられていました。画面を垂直方向に分割することで、インターフェイス上での直観的なヘッダーのヒエラルキーが消失してしまうからです。トップからボトムへと向かう人間の習慣的な視線動向を利用するのが、デザインの基本だったわけです(この場合もちろん、H1ヘッダーに最も重要な情報がおかれます)。
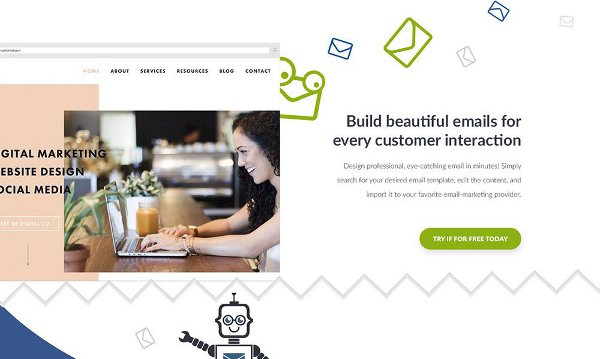
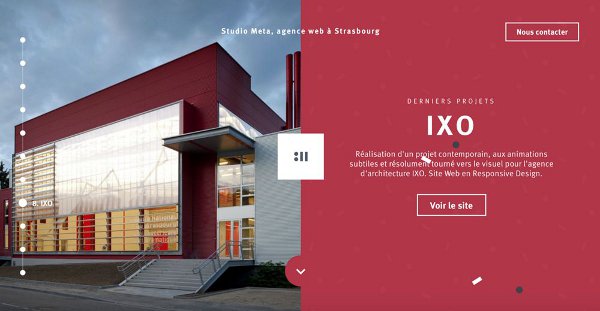
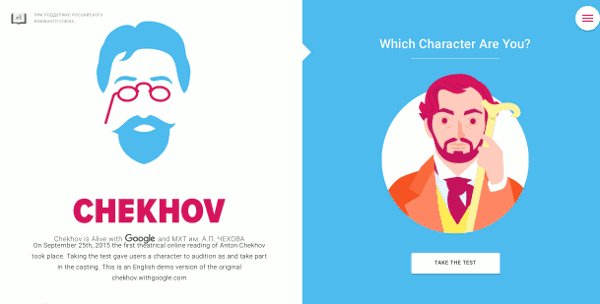
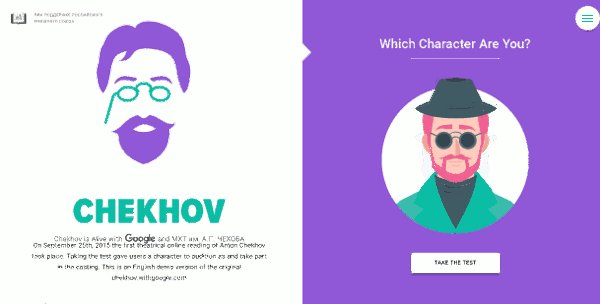
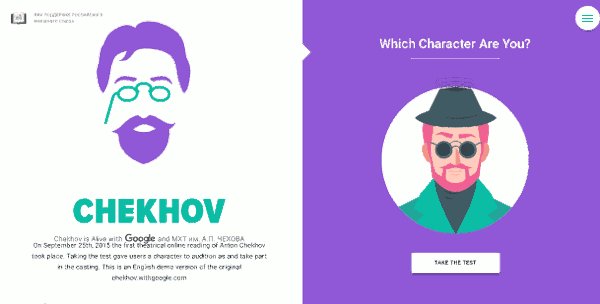
しかし、今日では、1つの画面、2つのメッセージが増加傾向にあります。2つの垂直方向のパネルを並置することで2つの異なるメッセージをサイドバイサイドに配置するサイトが増えているのです。

(カラフルな画像とコンテンツの強力な組み合わせが横に並んでいます。)
スプリットスクリーンは、混乱の原因となるほどに見慣れないこともなく、注目を集めるのにはちょうどよいユニークな感じを醸し出してくれます。 スプリットスクリーンには、競合サイトとは一味違った趣を出すことができ、テーマと色のコントラストの使い方に遊ぶ余地があって、またページの特定の部分にユーザーの注意を引きやすいなどの利点があります。
モバイルフレンドリーなスプリットスクリーンにするには、パネルを垂直にではなく水平に積み重ねることができます。 片面にイメージ、もう片面にテキストを置いたり、2つの異なるクリック可能なナビゲーションオプション、2つの画像、アニメーション、または考えられる他の組み合わせを使用することで、画面を分割します。

3.カスタマイズされたシネマグラフ
ImageryはWebサイトにイメージを組み込むための新しくてエキサイティングな方法を提供しており、2018年にもトレンドのトップにとどまり続けると考えられます。 それが提供してくれる魅力的な手法を1つあげるなら、なんといってもシネマグラフがあります。
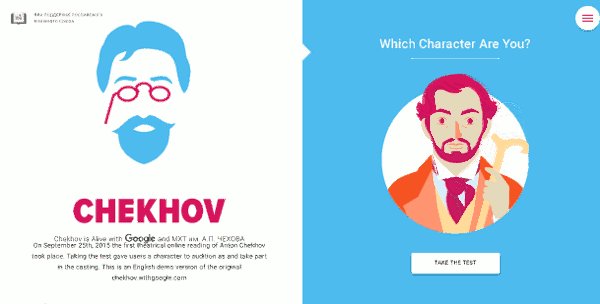
シネマグラフは、ビデオと写真の組み合わせです。 ビデオリールをループさせた高品質の写真を使用して、あたかも写真が動いているかのような見かけを作り出すのです。 Cinemagraphsは写真のようにスタティックではありませんが、ビデオのように多くの容量を食うこともあらず、ほとんどのWebサイトで利用することができます

Webサイトのデザイナーは、カスタマイズされたシネマグラフを使用して、注意を引いたり、リラックスした雰囲気を作ったり、ユーザーに感情的な効果を与えたりすることができます。 シネマグラフを眺めていると、少し催眠的な印象さえ受けます。
製品を宣伝したり、ウェブサイトの基本的なトーンを決定するのに、シネマグラフは適しているといえます。
4.Androidに触発されたUXデザイン
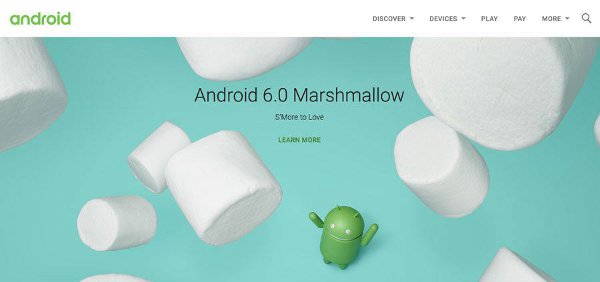
Material Design Lite(MDL)は、Google Androidのインターフェースのデザインから生まれたサイトレイアウトの一種です。 紙とインクをデジタルテクノロジーと融合させた、従来のマテリアルデザインとは異なるレイアウトです。

マテリアルデザインでデザインされたエレメントは、大胆な色遣い、シンプルな幾何学的形状、およびプリントベースのデザインを使用して作られます。 MDLはマテリアルデザインの次の段階です。 MDLは、デバイスとプラットフォームを通じて統一されたユーザーエクスペリエンスを作り出すことに重点を置いています。 使いやすさを重視したシンプルなデザインコンセプトとして、MDLやAndroidスタイルのデザイン要素を利用しているサイトが増えています。
5.ブルータリズム
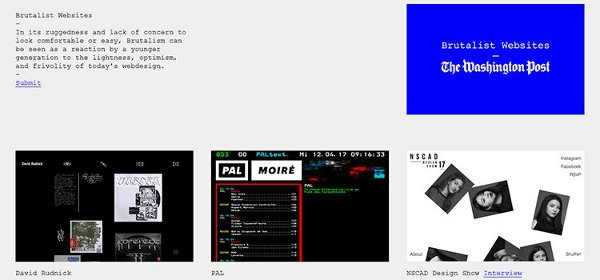
ブルータリズムは、Webデザインにおけるミニマリズムのアンチテーゼと考えられます。 名前が示すように、ブルータリズムのWebサイトは生々しく、ぼろぼろで荒い印象を与えます。
一見マイナス評価のこれらの形容詞で表現されるような印象を自分のWebサイトに与えるのは何のためでしょうか?
それは要するに、パブリシティのため。 ブルータリズムのルールに従うサイトは、「醜い」とか「乱雑である」とか言われるリスクを冒すわけですが、それでも考慮する価値があると思われる理由があるのです。

ブルータリズムは若い世代を対象としているサイトに最も適しています。明るくきれいでオプティミスティックな主流トレンドに対するほとんど反乱を思わせるような仕方で、ブルータリズムは、繊細なデザイントリックを欠いた要素、荒涼とした背景、モノスペースのタイポグラフィ、ホワイトスペースを作らない、ヴィジュアル的には失敗のはずの要素、まったく正しくない色遣い、対称性の欠如など、あらゆる「悪い」デザイン手法を使用します。
彼らがこれらを使用して先に述べたようなリスクを冒すのは、ひとえに注意を引くためです。 ブルータリズムは確かに2018年には誰もが好むものとしてあるわけではないでしょうが、ミニマリズムデザインへの対向としてそれなりに使用される可能性のある興味深いUXデザイントレンドです。
6.ネイティブ広告
今年の初め、Googleは、ユーザーを邪魔するすき間広告を使用していたWebサイトや、ユーザーエクスペリエンスを妨害するポップアップ広告やCTAボックスのためにアクセスが困難なコンテンツをもつモバイルサイトに対し、ペナルティを課し始めました。このようなGoogleの行動は、ウェブブラウジングの経験を損なうすき間広告についての消費者の長年の苦情に対応したものです。今後Webサイトのデザイナーは、UXに悪影響を及ぼすことなく注意を喚起するために、他の広告やマーケティング手法を使わなければなりません。
そのような要求に応じるトレンドの1つが、ネイティブ広告です。

(出典:Smartinsights.com)
ネイティブ広告は、Webページの形態や機能と広告を融合させたデジタル広告の一手法です。 目立ち過ぎて邪魔になることなしに、ネイティブ広告はページ上の他のコンテンツと一貫性を保ちます。
一見すると、ネイティブ広告は編集されたコンテンツのように見えます。 これにより、ユーザーは他のウェブサイトのコンテンツと同じように広告を読むことになります。
攻撃的なCTAを排し、目的のWebページのスタイルに合わせ、合わせつつ広告された会社、製品、サービスの名前を含めることでブランド意識を高めるのが、ネイティブ広告の役割です。
7.音声ベースのウェブサイトアプリケーション

出典:SmashingMagazine.com
Siri、Alexa、Cortanaはデジタルデザインのライジング・スターです。 これらのアプリケーションは、音声コマンドと音声UXに魅せられたユーザーを獲得しました。
音声ユーザインタフェースは、Webサイトのブラウジングをより簡単で便利にすることができます。 SiriやAlexaのようなチャットボットと「話す」ことを好きになるのと同じように、サイトやブランドへの親近感をユーザに与えることができます。
音声インターフェイスの実装は必ずしも難しくありません。AmazonやGoogleは、開発者以外の人でも音声アプリケーションを構築できるようなテンプレート、コード、ガイドを提供しています。

(出典:Facebook.com)
2018年、得意なトレンドを見つけよう!
UXデザインのトレンドは常に変化し、進化しています。 古い問題への新しい解決策が毎日出てきます。問題はすぐに発生します。 サイトは時代を超えているとともにユニークである必要があり、趣がありつつもトレンディである必要があります。
これが高すぎる要求のように聞こえる場合にも、心配する必要はありません。今後のデザイントレンドを意識するだけで、将来的に最新のデザインテクニックを実装する準備ができます。 2018年以降の業界の予測をフォローしていくことで、開発者として一層ダイナミックになりましょう。
※本記事は、を翻訳・再構成したものです。
関連記事




























