ビジネス向けのアニメーション知識+便利なツール5種
アニメーションは、ウェブページの中でも最も複雑な分野だと言われています。特殊なソフトだけでなく、技術的な専門知識も必要です。時間とお金の節約が勿体無いからという理由で、アニメーションの制作をしない会社もたまにあります。しかし、ウェブデザインのトレンドや今後のためにも、アニメーションは必要不可欠な存在なのです。
限られた時間かつハイスピードのコンピュータや高度なソフトが必要なのにも関わらず、やはりアニメーションはウェブサイトに必要だと言われています。ここであなたに朗報です。ここ数年の間に、アニメーションの作成プロセスを簡単にしてくれるツールやアプリがたくさん登場しているのです。
ウェブページをベースに、簡単に操作出来るツールがあります。ビジネス用のウェブサイトにぴったりのアニメーションを作りましょう。
ツールをご紹介する前に、まずは人気の高いアニメーションとよく使われるテクニックをご紹介します。サイト全体の見た目改善にきっと役に立ちます。
アニメーションの読み込み
ページを読み込んでいる間にユーザーの気を紛らわせるには、アニメーションが効果的です。サイト訪問者に、どんな商品やサービス、技術を扱っているか知ってもらうことが出来るからです。なので、出来るだけ面白くて魅力的なアニメーションを作ってください。楽しみながら待つことが出来て、全体のUEも改善されるでしょう。

メニューのスクロールやナビゲーションボタンが不要
最近では、ナビゲーションメニューを非表示にして、画面のスペースを広く取るデザインが流行っています。ユーザーがボタンをクリックすると、メニューが表示される仕組みです。二つのビジュアル要素が重なるので、ページを移動するときにストレスがないように設計しなくてはなりません。
CSSのハンバーガーアイコンも、アニメーションによく使われます。サイドバーやスライダーを工夫するなど、今までと異なるナビゲーション要素でアプローチしているデザイナーも数多く存在します。アニメーションへの切り替わりがスムーズになり、見慣れたものでも新鮮な気持ちで眺められます。

進捗バー
アニメーションの読み込みと似たような話ですが、このタイプのアニメーションでは進捗状況が直線のバーで表示されます。通常は、昔から良くあるタイプの進捗バーですが、最近ではマルチプログレスバーが人気になってきています。
ホバリング
このテクニックの見本として、サイトにカードを提示するやり方をご紹介します。例えば、提供している最新のサービスをリストアップして、マウスを乗せるとアニメーションが流れるようにします。短いタイトルとちょっとしたアニメーションだけでも、スライドと同じくらいの印象が十分残ります。eBookなど、商品やサービスが実際にある場合はアニメーションのホバリングが効果的です。eBookに矢印を持っていくと、ダウンロード画像が表示されます。

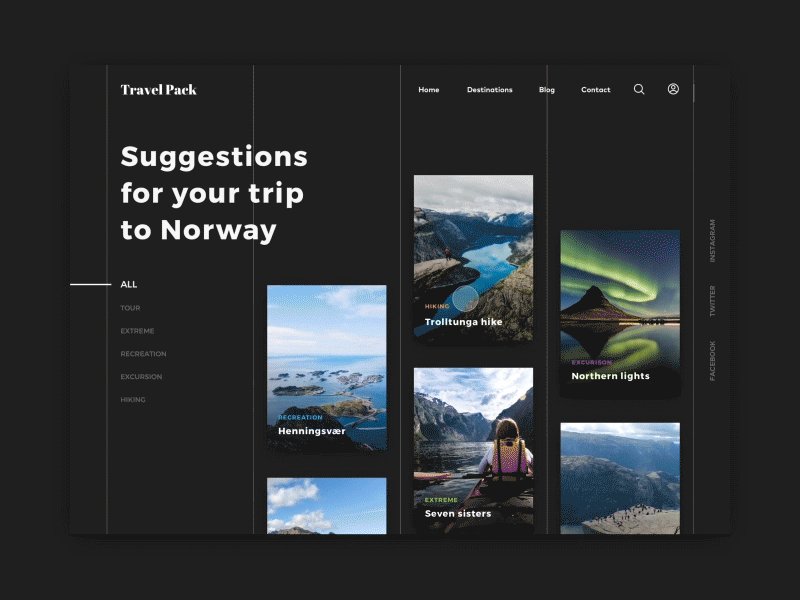
ギャラリー
スライドショーにいろんな画像を並べて表示させるのも、サイト訪問者を楽しませるいい方法です。見ている人の気を紛らわせることなく、面白いページを作り上げることが最終的な目的です。デザイナーは、どのくらいの速さで写真を一周させるか、何枚くらい使用するかを考えながらデザインしています。これらの作業はとても重要で、簡単なことではありません。見ている人を”急かす”ことも”飽き”させることも許されないからです。

アニメーションを作る技術
HTMLやドキュメントを構築するためのウェブ用のマークアップ言語は、基準改定が行われHTML5になりました。アニメーション、ビデオ、音声などの追加機能があるので、今日のデザイナーはHTMLを大いに活用しています。
商品、デザイン、アニメーションの人気を確実に上げるには、JavaScriptやCSS、少なくともHTML5は必要です。技術の発展のおかげで、Flashなどのプラグインをインストールしなくても、インタラクティブなコンテンツやたくさんのアニメーションをブラウザから見られるようになりました。
HTML5やCSS3、JavaScriptを組み合わせることでデスクトップでも携帯からでも高品質のアニメーションを閲覧することが出来ます。最近ではアニメーションのフレームワークから編集可能ですが、ビジュアル操作が自由に出来るという理由で、アプリの方を好むウェブ開発者の方もたくさんいます。書き出されたコードは、同時にバックグラウンドにも記録されます。
アニメーションのツールはどれも似ていますが、自分たちに特化した技術を使って、なんとか特別なアニメーションを作ろうと編集者たちは日々努力しています。
上位にランクインするビジネス向けツール
アニメーションは、ROIを上げるためのマーケティング戦略に使われていると言っても過言ではありません。自分でなんでもやってしまうような性格の人であれば、アニメーションの可能性は絶大です。挑戦してみる価値はあるでしょう。統計によると、顧客の70%はアニメーション動画を見た後に商品を気に入っていますし、携帯からアニメーションを閲覧した顧客のうち92%は、誰かにそれをシェアしていることが分かっています。
アニメーション動画の力は本当に大きく、特にサイト訪問者を購入者に変えてしまうほどだ、とマーケット担当者の70%近くもこの意見に賛同しています。アニメーションの分野は複雑ですが、簡単に作成出来るツールもあるのでいくつかご紹介します。
PowToon
このツールがあれば、企業向けのアニメーション動画が簡単に作れます。視聴者から何を引き出せるかを考えてデザインしましょう。単純なドラッグ&ドロップのアニメーションなら、ものの20分で完成します。
Animaker
シンプルなインフォグラフィックスを作成したいというDIY愛好家には、このツールが一番おすすめです。クラウドベースのツールで、デザイナーは統計データを閲覧ことが出来ます。ストーリーを作成したり、ドラッグ&ドロップ機能のあるアニメーションを作ったりすることが可能です。アニメーション化以外にも利点があって、音楽やサウンド効果、あらゆる機能が備わっているため素早く作業が進められます。
Animatron
このツールにはプラットフォームが二つあり、一つはAnimatron Studioから選ぶことが出来ます。説明文付きのアニメーションやHTML5を使ったバナーの作成に便利です。もう一つはAnimatron Waveといって、異なるプラットフォームでもスムーズにシェアできるソーシャルなアニメーション動画を作成することが可能です。このツールがあれば、魅力的な動画を用意出来るでしょう。
HTML5 Maker
次なるアニメーションの編集には、この無料オンラインツールを利用してみてください。一見シンプルな作りですが、初心者とプロの両方が対象です。このツールでは一番有名な文字フィルターがサポートされているので、Photoshopなどの他のソフトウェアをインストールする必要はありません。それ以外にも、プロジェクトに使ったりプロパティを操作したりする際に便利な画像が豊富に備わっています。移り変わる様々なアニメーション機能を管理することが可能です。
Google Web Designer
このツールでは、インタラクティブなデザインやHTML5に基づいたアニメーションを作成することが出来ます。どのデバイスでも、動きのあるグラフィックがきちんと表示されます。Google Web Designerには二つのモードがあって、クイックモードではフレーム内の場面ごとに、アドバンスモードではレイヤーごとに個々の要素をアニメーション化して動画が作成出来ます。
今すぐウェブサイトにアニメーションが必要ではないとしても、もしそれがあればたくさんのメリットを得られます。サイト訪問者を楽しませるだけでなく、ユーザーのインタラクションを改善して全体のUEを高めることまで可能です。アニメーションさえあれば、より強いインパクトのメッセージやあなたの思いを伝えることが出来ます。

























