ワイヤーフレームはデザインプロセスの初期段階で、ウェブサイトデザインの大まかな構成を紙とペンで描いたものです。ワイヤーフレームを作成することで、アイデアを整理したり、コーディングに時間を割かずともクライアントとの話し合いを進めたりすることができます。作業工程が減るので時間の節約になりますし、仕事の方針となるプロトタイプとしても使えます。
本記事では効果的で参考にしやすいワイヤーフレームのスケッチを集めてみたので、ぜひ参考にしてみてください。
1.手書きのワイヤーフレームスケッチ

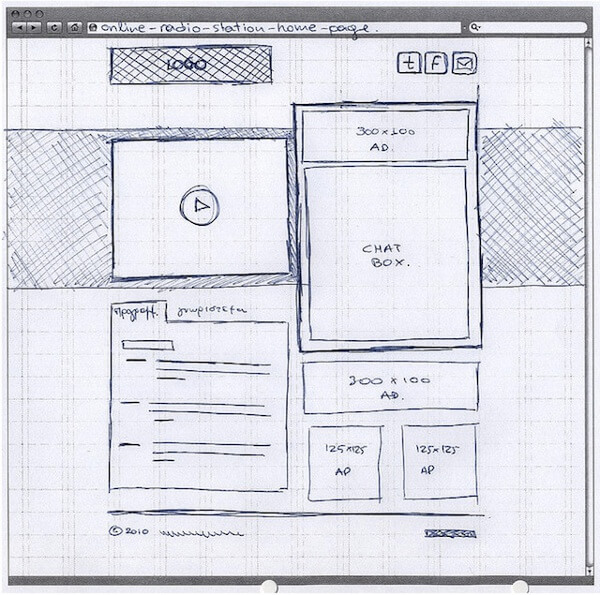
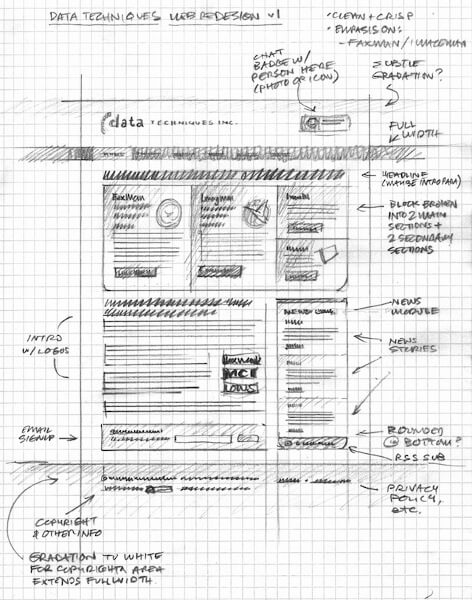
三角形と円を組み合わせた再生ボタンなど、シンプルな記号でワイヤーフレームの詳細を表現しており、長方形の中身が何なのかが一目で分かるようになっています。

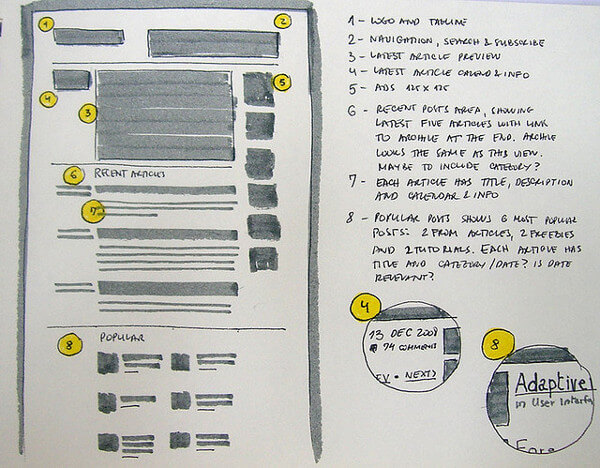
ハイライトされた番号と、必要に応じて書き加えられたズームインでスケッチ全体がすっきりと見やすくなっています。スケッチの右側には番号ごとの詳細やより細かいスケッチが整理してあり、これらのディテールがメインスケッチの邪魔をしない構図になっています。

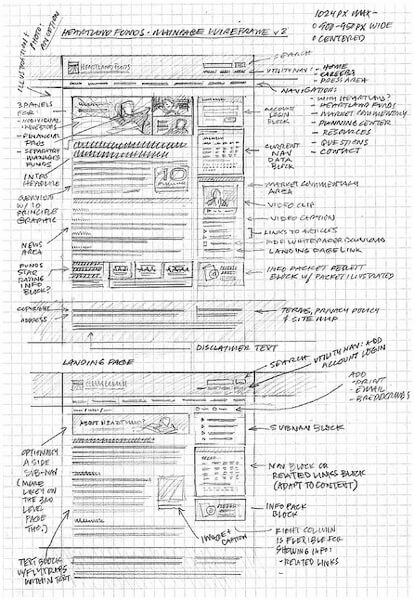
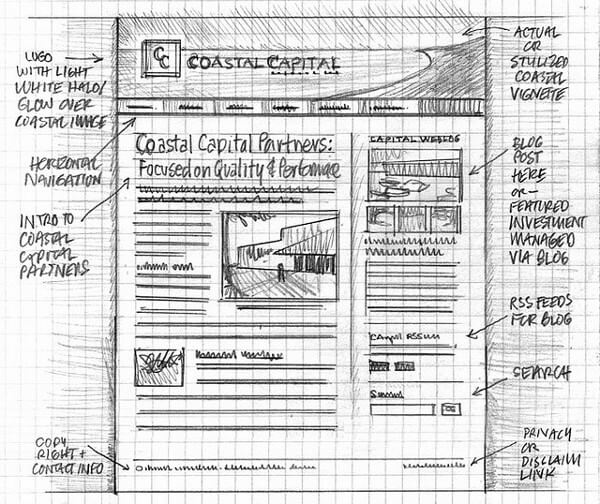
適度にイラストを取り入れた細かいスケッチで、四角い部分にどんなエレメントが入るかが詳しく説明されています。テキストやクライアントの作業に頼りすぎない姿勢が見られます。

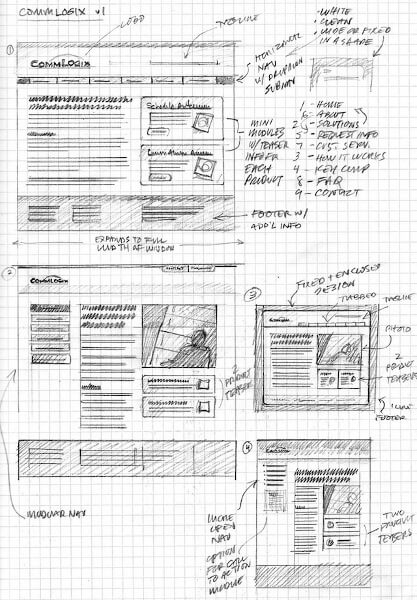
こちらもイラストを活用したスケッチです。手書きでもロゴやスプラッシュ画像を細かく描きこむことで、最終的なデザインがどんな風になるのかを確実に把握できるプロトタイプにもなっています。

イラストの横に書き込まれた矢印の文章で、ページの幅をブラウザウィンドウの幅にするなどの技術的なディテールも説明しています。

背景のグリッドに合わせて垂直な線を引くことで、気が抜けたように見えてしまうことがある手書きスケッチにしっかりとした印象を与えています。

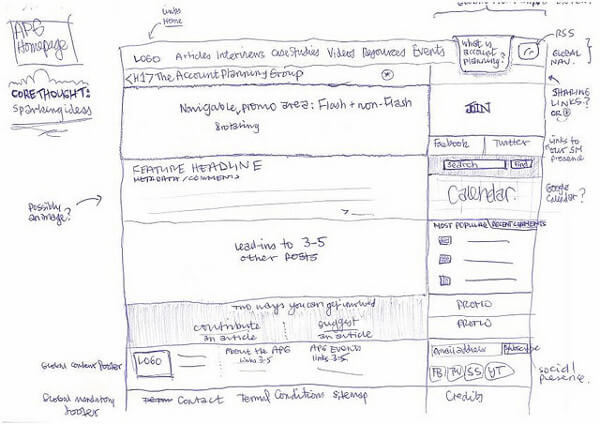
ウェブページの細かいディテールをしっかりと書き込みながらも、整理されたスケッチです。

四角形やディテールの書き込み具合、手書きの字が多少頼りなくても、各エレメントやデザイン全体が最終的にどんな風になるのか、しっかり把握することができます。おしゃれなデザイン画でなくとも、きちんとしたワイヤーフレームスケッチさえ描ければ良いのです。

こちらもグリッドデザインの一例です。線がまっすぐなわけではありませんが、エレメント同士が近いのでテーブルが互いに平行に並んでいることもちゃんと分かります。
2.デジタルのワイヤーフレームスケッチ

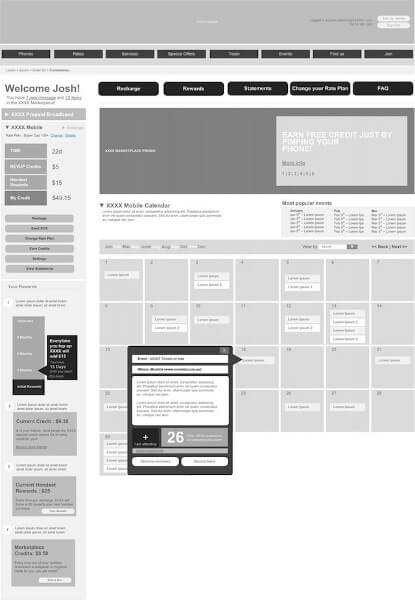
モバイルカレンダーのスケッチです。エレメントを選択するとポップアップが表示されるので、デザインだけでなく機能の確認もできます。

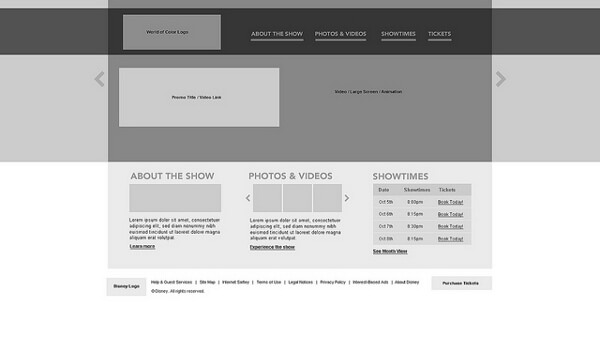
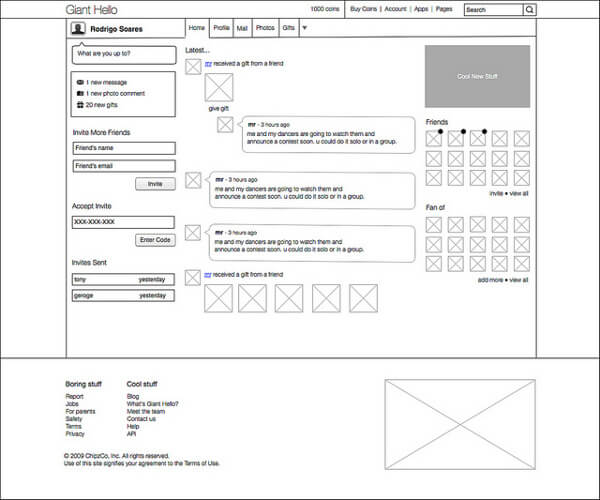
このホームページデザインでは出鱈目な文章やサンプル画像を挿入しなくても、画像やテキストの塊のような大きなエレメンツがどんな風になるのか把握できるようになっています。

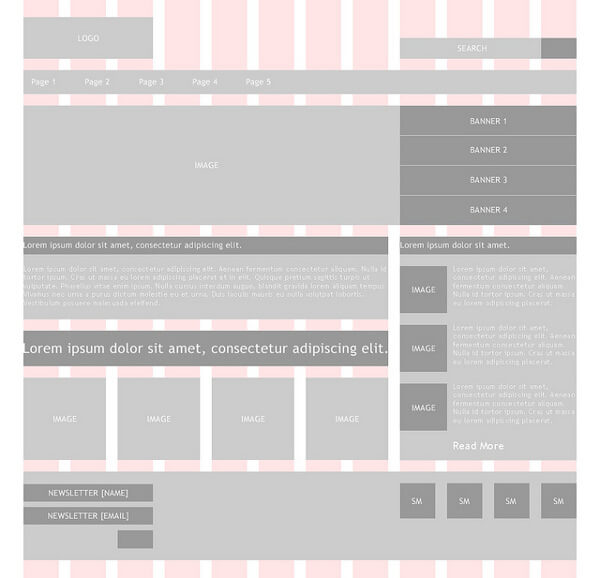
水平のバーを活用したグリッドスケッチです。それぞれのエレメントの配置だけでなく、相対的な位置関係も把握できます。

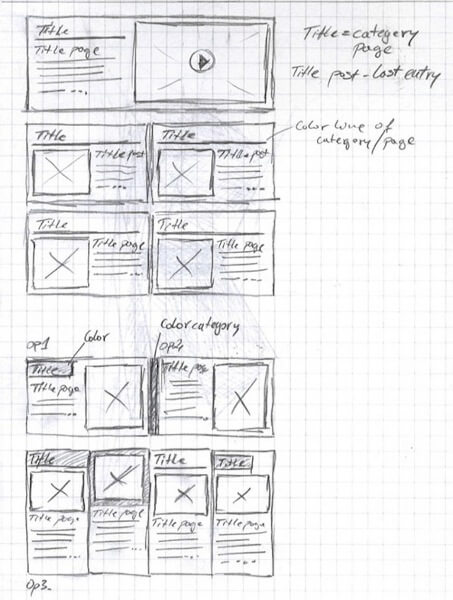
このような切り詰められた骨子のみのスケッチ(スペア・ベアボーンズ・スケッチ)でも、デザインがどのようになるべきかを示すには十分だったりします。

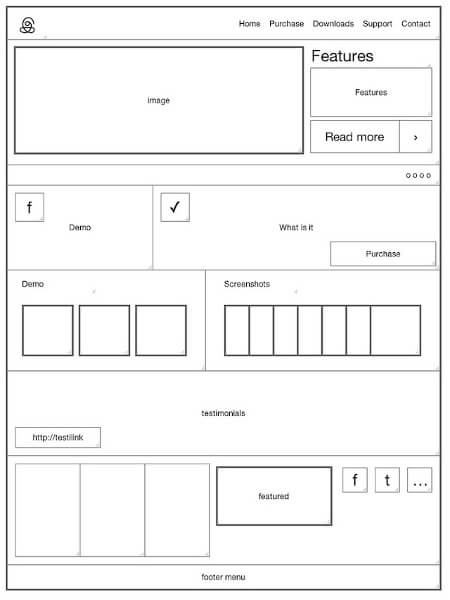
切り詰められた骨子のみのスケッチからもう一例。これはもう少し複雑です。各要素が配置されるべき場所に応じて、差異化するためにそれぞれ異なったシェード(影)が用いられており、シンプルなテキストでそれぞれの役割が表示されています。

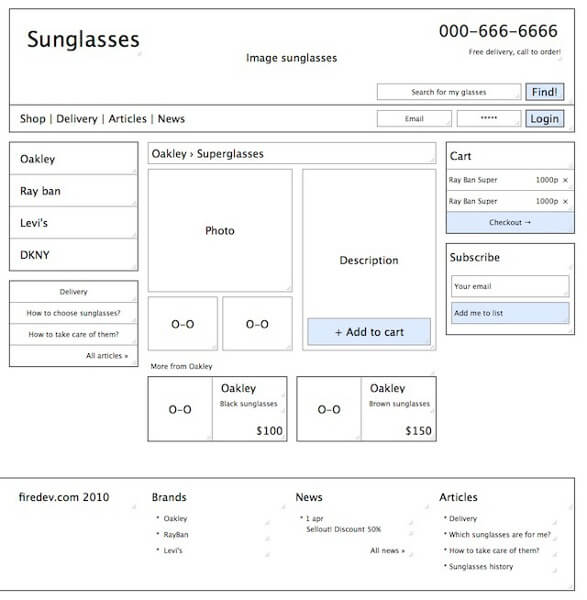
eコマースサイトのスケッチです。薄いブルーがボタンを表示するのに使われ、テキストを入れる場所やセレクターには三角形が使われています。
いかがでしたか。
それぞれにひと工夫もふた工夫も盛り込まれたスケッチ、ぜひ参考にしてみてください。
関連記事
※本記事は、20 Inspiring Examples of Web and Mobile Wireframe Sketchesを翻訳・再構成したものです。




























