かつて、ウェブサイトのタイポグラフィーと言えば、単にいくつかのフォントをまとめてタイプするだけのものでした。 現代のウェブデザインは、テキストにもっと多くのものを期待できるレベルにまで進化しました。 ユーザーの画面に反応し、指定されたスペースに自動的に収まるようになり、さらに他の高度な機能を提供したいと私たちは考えるようになったのです。
優れたフレームワークとライブラリの助けを借りて、わくわくするような様々なタイポグラフィーの効果を手にすることができます。 これから紹介するのは私たちのお気に入りのコレクションです。
baffle.js
baffle.jsは、「まず隠してそれから見せる」興味深い効果を目的のテキストに追加します。 一見すると、テキストがスクランブルされて表示されているように見え、 アニメーションで文字列が規則的に表示されていきます。いくつかの装飾的な用途がありますが、それは文字を組み合わせて単語を作るゲーム「スクランブル」のすばらしい基盤のようにも見えます。
Fitty
Webタイポグラフィーで私たちが目にしているトレンドの1つは、テキストを親コンテナに合わせて自動的にサイズ変更できるようにすることです。 Fittyはこの機能をWebサイトに追加する小さなスクリプトです。 これは、Webフォントと複数行にわたるテキストをサポートしています。 またスクリプトは、ユーザーの表示領域が変更されると自動的に調整されます。
Textillate.js
Textillate.js一般的なテキストアニメーションライブラリであるanimate.cssとlettering.jsを組み合わせて、超強力なテキスト効果を豊富に準備してくれます。 事実上、使い慣れたどのタイプのアニメーションも、このjQueryプラグインで使えます。
React Text Gradient
React Text Gradientで、あなたのサイトに美しいテキストグラデーションを追加しましょう。 このReactコンポーネントは、background-clipが利用可能かどうかをチェックします。 その場合は、グラデーションがCSSで適用されます。 それ以外の場合は、SVGグラデーションがフォールバックとして使用されます。
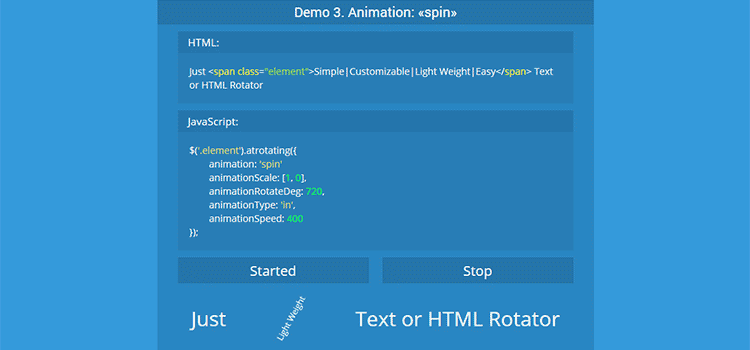
jQuery.auto-text-rotating
jQuery.auto-text-rotatingというのは、なんだかぎこちない名前ですが、このjQueryプラグインは文字列内のテキストを複数のアニメーション効果で置き換えることができます。 必要なら、同じ行内の複数の単語を変更することもできます。
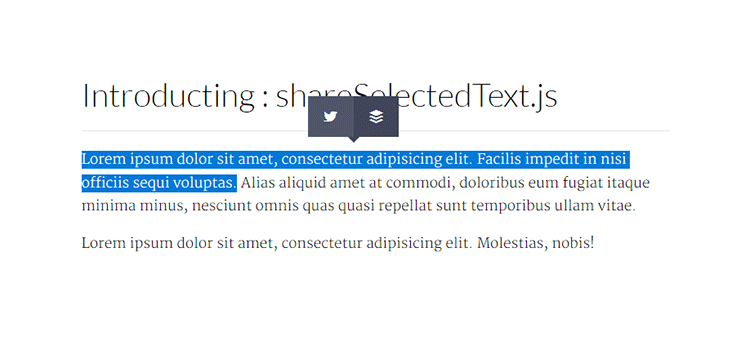
ShareSelectedText.js
ShareSelectedText.jsを使用すると、ある程度の長さの引用をどんなウェブサイト上でも共有できるようになります。テキストを選択してアイコンメニューを表示するだけで、Facebook、Twitter、Reddit、LinkedIn、Tumblrなどで、気に入ったものを共有できます。 これを使えば、簡単に、ユーザーがコンテンツの中で最も重要な部分を共有できるようにすることができるのです。
React Reveal Text
React Text React Textは、テキストをアニメーションで表示するための小さなライブラリです。 これはCSS遷移を使用します。つまり、設定がとても簡単なのです。 また、ウェブサイトの他の要素と同じようにスタイルを設定できます。 ヒーローヘッダーやランディングページの導入部分としては非常に効果的です。
Lettering.js
Lettering.jsは、一文字単位で制御できるjQueryプラグインです。 これは相当シンプルなプラグインです。 スクリプトを呼び出して、変更するテキストに対応するCSSクラスまたはIDを定義します。 その定義されたクラス内の各文字は、それ自身がクラスを持つHTML spanになります。 CSSを使用して、それぞれの文字を素敵なスタイルにしましょう!
text-balancer
text-balancerはNew York Timesによって開発されました。このシンプルなスクリプトの目的は、1つのまとまった文が2つの段組みによって分割されてしまわないようにすることです。スクリプトを特定のCSSセレクタだけで実行することも、もっと一般的に、.balance-textクラスを使用してスクリプトを実行することもできます。
Typed.js
Typed.jsはテキスト文字列を受け取り、ブラウザでそれらを「タイプ」し、それらを削除して次の文字列に移動します。 それは非常に使いやすく、ストーリーを伝えるには良い方法です。いくつかの便利なオプションに加えて、(スクリプト自体やCSSセレクタを使用して)任意の数のテキスト文字列と入力速度を設定することができます。
素晴らしいテキストデザイン目指しましょう
この記事で紹介したようなスクリプトの力を使って、Webタイポグラフィーを典型的なものをはるかに超えた素晴らしいものにすることができます。 テキストの外観や機能を完全に制御することができるのです。 外観に関しては、以前は印刷技術の領域であった特殊効果を、ウェブ上でかなり簡単に模倣できます。デザイナーがより快適で易しいUXを提供できるようにするためのツールによって、その機能性は高められています。
あなたの次のプロジェクトでは、タイポグラフィーをより良く実装する方法を考えてみてください。 それから、この記事で紹介した素晴らしいツールを活用して、それを実現しましょう。
※この記事は10 Popular Web Typography Frameworks & Librariesを翻訳・再構成したものです。
▼こちらの記事もおすすめです!