アコーディオンメニューは、デスクトップアプリケーションやモバイルアプリケーションに表示される表示ウィジェットです。スペースを節約しながら多数のメニューオプションを表示することができます。しかし、それらを使用する前に、ユーザーのために最適なデザイン方法を知っておく必要があります。
すべてのアコーディオンメニューにはアフォーダンスアイコンが必要です。彼らは、メニューがより多くのオプションで拡大することを期待しているべきです。しかし、アイコンを配置する場所や使用するアイコンによって、ユーザーの作業時間や期待に影響を与える可能性があります。
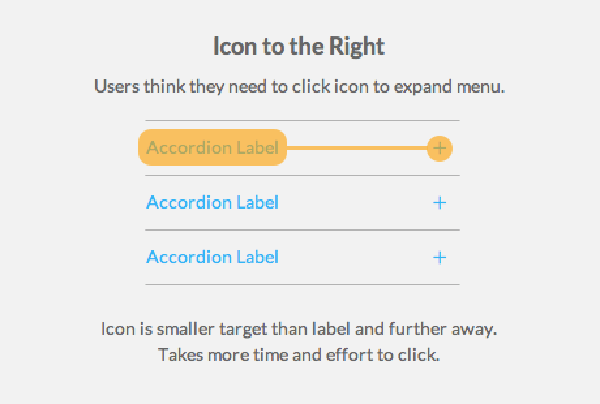
アイコンの位置
調査研究では、アイコンがラベルの右側にあるときにユーザータスク時間が増加することがわかりました。メニューを拡大するためにアイコンをクリックしなければならないと考えたため、時間がかかりました。
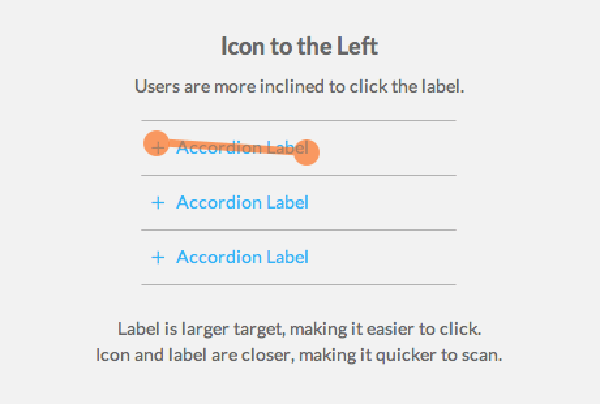
アイコンがラベルの左側にある場合、ユーザーのタスク時間は減少しました。アイコンの代わりにラベルをクリックしたため、ユーザーはタスクをすばやく完了しました。
アイコンをクリックすると、ラベルよりも小さいターゲットになるので、時間がかかります。ターゲットを小さくするほどクリック精度を要します。それだけでなく、ユーザーのスキャンが終了する方向は右側であることが多いです。
ラベルの左側にアイコンを配置する
ラベルの左側にアイコンを配置すると、ユーザーの作業時間が短縮されます。彼らはラベルをクリックする傾向が強く、アイコンをクリックしてメニューを展開する必要はないと考えます。アイコンはラベルに近くしましょう。ユーザーがスキャンしなければならない距離が短くなります。
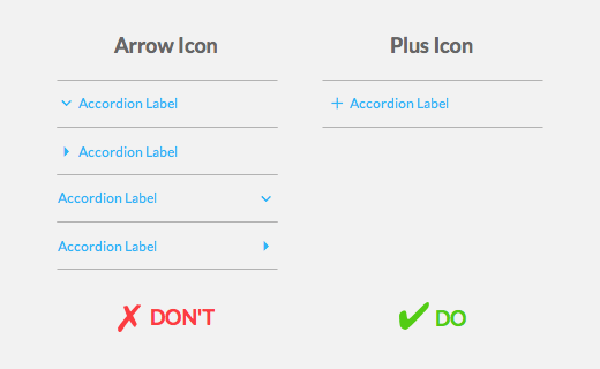
アイコンの形
この研究はさらに、アイコンの選択がユーザーの期待に影響を与えることを発見しました。アコーディオンが矢印アイコンを表示したとき、ユーザーは新しいページに移動すると予想しました。アコーディオンがプラスのアイコンを表示すると、ユーザーはメニューを拡張できると予想しました。
矢印アイコンよりもプラスアイコンを正しく解釈するユーザーがよりたくさんいました。これは、ユーザーを新しいページに連れて行くボタンやリンクに矢印アイコンが共通するためです。彼らはアコーディオンのメニューでそれを見ると、同じように動作することを期待します。
メニュー展開にプラス形アイコンを使う
プラスアイコンは、メニューを展開する際のアフォーダンスです。アコーディオンについての別の調査研究では、ユーザーが矢印アイコンよりもプラスアイコンをクリックしていることがわかりました。
プラス記号は加算のための数学記号なので、これは理にかなっています。追加すると、金額、数、度数が増加します。ユーザーは、アコーディオンメニューをクリックすると、メニューオプションの数が増えます。
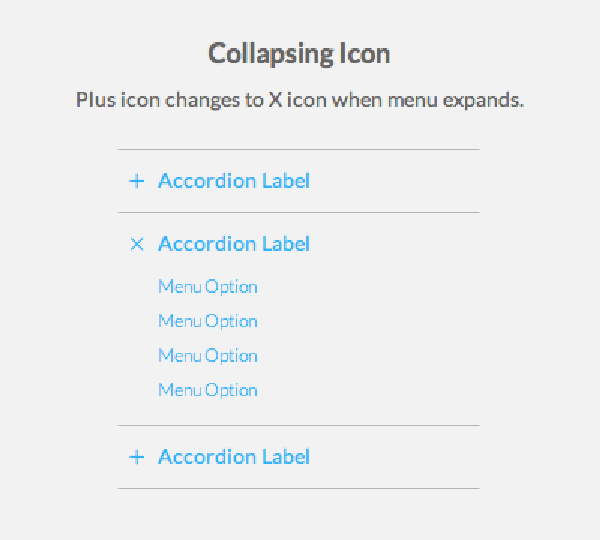
メニュー収束にバツ形アイコンを使う
展開するメニューも折りたためる必要があります。アコーディオンには、メニューの折りたたみを表すアフォーダンスアイコンも必要です。ユーザーがメニューを展開した後は、プラスアイコンの代わりに表示されます。
折りたたみには、マイナスアイコンとXアイコンの2つの共通アイコンが使用されています。マイナスアイコンは削除または削除を表すことが多いため、アイコンを誤って解釈する可能性があります。ユーザーは、メニューを折りたたむときにメニューオプションを失っているように感じるべきではありません。
Xアイコンは、モーダルウィンドウを閉じるために頻繁に使用されるため、より良い折りたたみを表します。ユーザーがメニューを折りたたむと、メニューが消えず、閉じます。これは、ユーザーが何をやっているのか、また何を期待しているのかに、より合っています
どのアイコンを選択するか、どのアイコンを配置するかによって、ユーザーがアコーディオンメニューをどのように使用するかが決まります。あなたの目標がユーザーに最も明快さとスピードを与えることであるならば、それをデザインする手がかりになるでしょう。 アコーディオンメニューをデザインする方法はたくさんあります。これにより、表示ウィジェットは認識しづらくなります。認識が容易であれば、ユーザーの行動や操作方法を理解しやすくなります。 デザイナーが必要とするのは、アコーディオンメニューの外観を統一することです。リサーチと分析に基づいて、デザイナーは「左にプラスのアイコン」を新しい標準にする必要があります。 ▼こちらの記事もおすすめです! ※本記事はWhere to Place Your Accordion Menu Iconsを翻訳・再構成したものです。