小さなスペースにすべてを詰め込もうとしていませんか?ここで紹介する空白スペースの有効活用例ををぜひ参考にしてみてください。
顧客からできるだけ多くの情報をWebページに詰め込んでくれと依頼されたことがあるWebデザイナーは多いと思います。でも自信を持って注意深く空白スペースを使えば、訪問者に読みやすいコンテンツにすることが可能です。
訪問者が求めているのは、コンテンツに圧倒されることではなく、知りたい情報がどこにあるのかがすぐわかるバランスが取れているコンテンツです。以下では空白スペースを使って訪問者が求めるコンテンツを作成している事例をご紹介します。
空白スペースを有効活用している10の事例
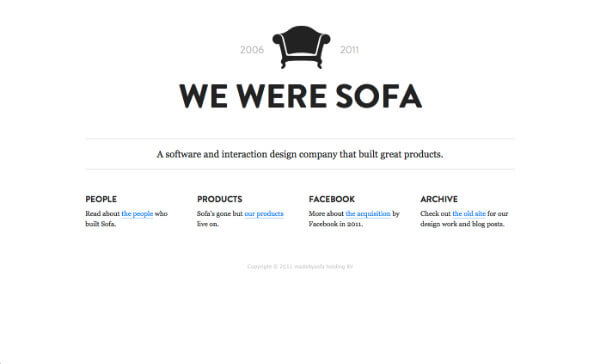
1.Made by Sofa

ファッション性のあるシンプルなデザインで人目を引き、計算された空白スペースが信頼性を感じさせます。
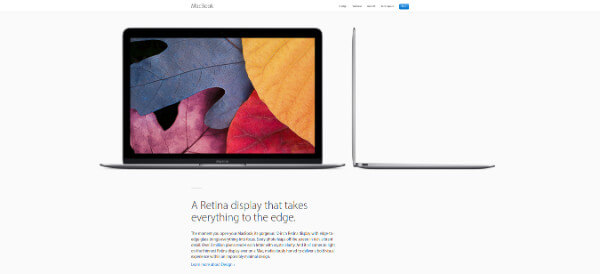
2.Apple

http://www.apple.com/uk/macbook/
Appleのサイトを見ると、テクノロジーにおけるデザインの重要性を感じることができ、Appleのサイトはその技量の高さを表しています。
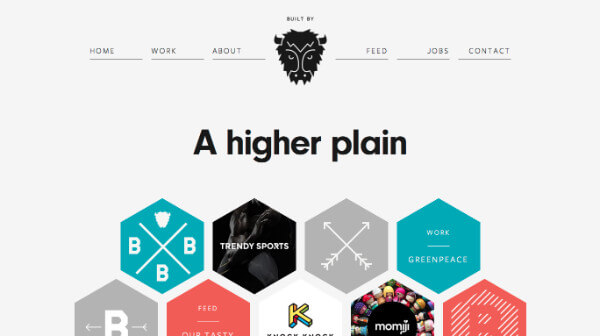
3.Built by Buffalo

空白スペースが極小レイアウトのためだけのものではないということがわかるよい例がこちらです。カラフルな六角形でナビを表示し、空白スペースとで格子模様を組み上げています。
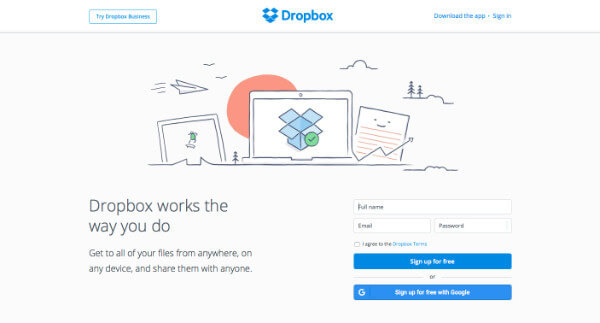
4.Dropbox

自信を持った空白スペースと子供の書いたようなイラストで、リラックスした親しみやすい印象を与え、提供するサービスがどんなものかを、楽しく、試してみたいと感じさせるサイトにしています。
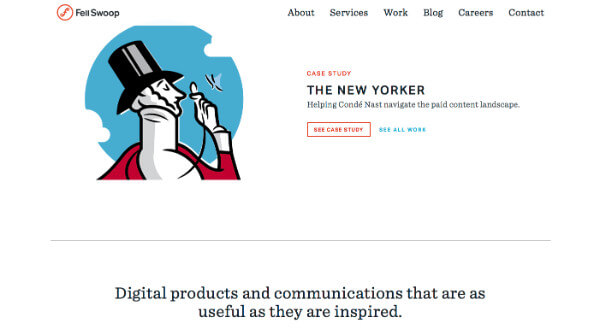
5.Fell Swoop

通常より少し大きいフォントと控えめな空白スペースを使い、まれな洗練さを表現しているサイトです。
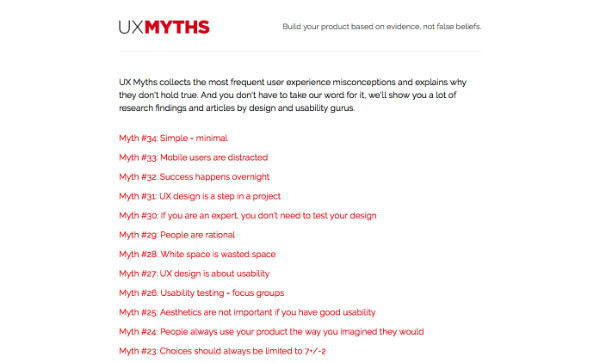
6.UX Myths

テキストベースのこのサイトは、インターネット初期の時代を思い起こしますが、その時代の画面の醜さは一切感じさせません。サイト上には非常に多くの情報が掲載されていますが、空白スペースを賢く使うことでそのようには感じさせません。
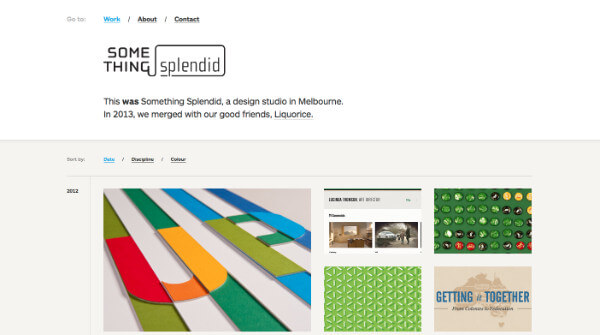
7.Something Splendid

ヘッダーにはっきりとした空白スペースを使うことで距離感を表現し、仕事のためのサイトというよりも、素敵な贈り物というような印象を与えています。
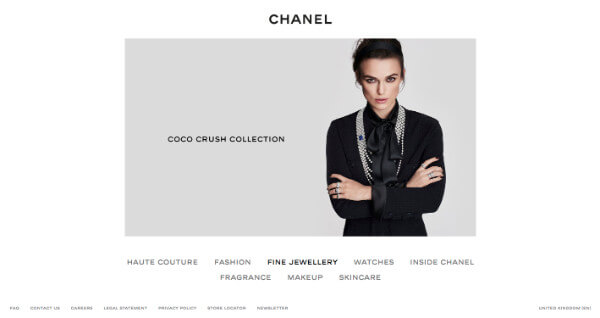
8.Chanel

Chanelのサイトは、洗練された雰囲気を作り出すために空白スペースの効果的な使い方をよく理解していて、eコマースで成功したい人々の好例になっています。
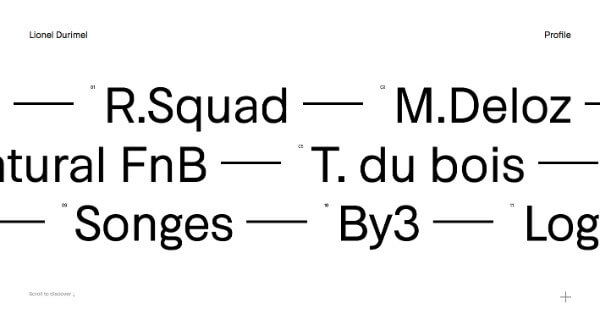
9.Lionel Durimel

透き通ったテキスト、スクロール効果、注意を引く色使いおよび大胆な空白スペースの使い方が結びついてサービスを魅力的なものにしています。
10.Google