カスタムアニメーションは、競合する他のウェブサイトよりも自分のサイトを目立たせるのに役立ちますが、最適化されていないアニメーションアセットは、最終的に閲覧数を減少させるというパフォーマンス上の問題につながります。アニメーションが1秒間に60フレーム未満の速さでレンダリングされると、訪問者はそれに気が付き、ユーザーエクスペリエンスは低下します。このガイドでは、皆さんのCSSアニメーションやJavaScriptアニメーションをスムーズに実行する方法について説明します。
CSSアニメーションとJavaScriptアニメーションの比較
JavaScriptで作成されたアニメーションは、命令型アニメーションとも呼ばれ、CSSで作成されたアニメーションは宣言型アニメーションと呼ばれます。 CSSアニメーションは、ペイントやスタイリングを担当するメインスレッドではなく、ブラウザのコンポジットスレッドによって処理されます。したがって、そのようなアニメーションは、メインスレッドの、もっと処理に時間がかかるタスクの影響は受けません。もちろん、ペイントやレイアウトイベントをトリガーするアニメーションは、メインスレッによる処理を必要とするため、CSSアニメーションを使用する利点を打ち消してしまいます。
一方、JavaScriptは常にメインスレッドによって実行されます。しかし、JavaScriptを使用すると、アニメーションをより細かく制御できるため、状況によってはJavaScriptを使用するほうが効果的です。 CSSは単純なトランジションにとっては理想的ですが、バウンスなどの高度な効果を持つアニメーションにはJavaScriptの方が向いています。ユーザーが一時停止したり巻き戻したりできるアニメーションも、JavaScriptを使用してアニメーションにする方が良いです。また、パララックススクロールのような特定の効果を実装するには、JavaScriptが欠かせません。 Web Animations APIの助けを借りることで、オブジェクト指向アプリケーション用の複雑なアニメーションを作成できます。 JavaScriptを使用してCSSアニメーションを制御することもできます。
JavaScriptアニメーションを最適化するためのポイント
1.requestAnimationFrame()を使う
setTimeOut()およびsetInterval()を使用する代わりに、ネイティブJavaScriptメソッドrequestAnimationFrame()を使用して、ブラウザにとって最適なタイミングでアニメーションコードを実行します。この方法では、ユーザーのデバイスにとって適切なフレームレートが選択されるため、モバイルユーザーにはデスクトップユーザーとは異なるフレームレートでアニメーションが再生されることになります。
2.イベントとアニメーション分離する
スクロールなどのイベントを処理するコードは、アニメーションコードとは別にする必要があります。
3.簡潔なJavaScriptのコード
Webページに膨大な量のJavaScriptを追加することには慎重になりましょう。コードが大きくなりすぎて扱いにくくなるのであれば、Web Workersを使ってJavaScriptアニメーションを別のスレッドで実行することができます。
4.jQueryを使用しない
jQueryのような古いアニメーションライブラリは使用しないようにしましょう。似たようなものが必要な場合には、Velocity.jsが基本的に同じ機能を持ち、しかもはるかに高速で、より多くの機能をサポートしているのでお勧めです。 jQueryの$ .animate()を$ .velocity()に置き換えることは、モバイルユーザー側から見た時に大きな進歩となります。 Web Designer Depotには、JavaScript用のアニメーションツールがほぼ完全に網羅されています。
アニメーションにするCSSプロパティはよく選ぶ
再生され続けるアニメーションは大量のリソースを消費する可能性がありますが、一部のCSSプロパティは他の部分よりももっとアニメーション化にかかるコストが大きいのです。ブラウザがプロパティにアニメーションを追加するのが難しくなればなるほど、フレームレート一層は遅くなります。したがって、適切なCSSプロパティを選択してアニメーション化を追加することで、ページのパフォーマンスを大きく改善する場合があります。
3つの主なCSSプロパティ
・レイアウトプロパティ – ページ要素のサイズと配置を決定します。要素の幅と高さを変更するアニメーションは、他のページ要素の配置に影響を与える可能性があり、この連鎖反応は「レイアウトスラッシュ」と呼ばれています。ページレイアウトを変更するアニメーションは特にコストが大きくなるので、避けるようにしましょう。
・ペイントプロパティ – ページ要素の外見を定義します。色などのプロパティを変更するには、再描画が必要になりますが、これはコストが高くつく可能性があります。ただ、ビューポートの一部の再描画を要求するシンプルなアニメーションは、全体的なパフォーマンスにはほとんど影響しません。再描画を必要とするもっと大きなアニメーションは、その努力に値するものではないかもしれません。
・コンポジットプロパティ – 最小限のコストでCSSアニメーションを作成するために活躍してくれる、トランスフォームと不透明度が含まれています。トランスフォームを使用すると、ページレイアウトに影響を与えずにアニメーションの拡大・縮小、そして回転が可能になります。可能であれば、アニメーションのコンポジットプロパティを使用してみてください。少し工夫するだけで、これらのプロパティだけで完成させられるものに驚かされると思います。
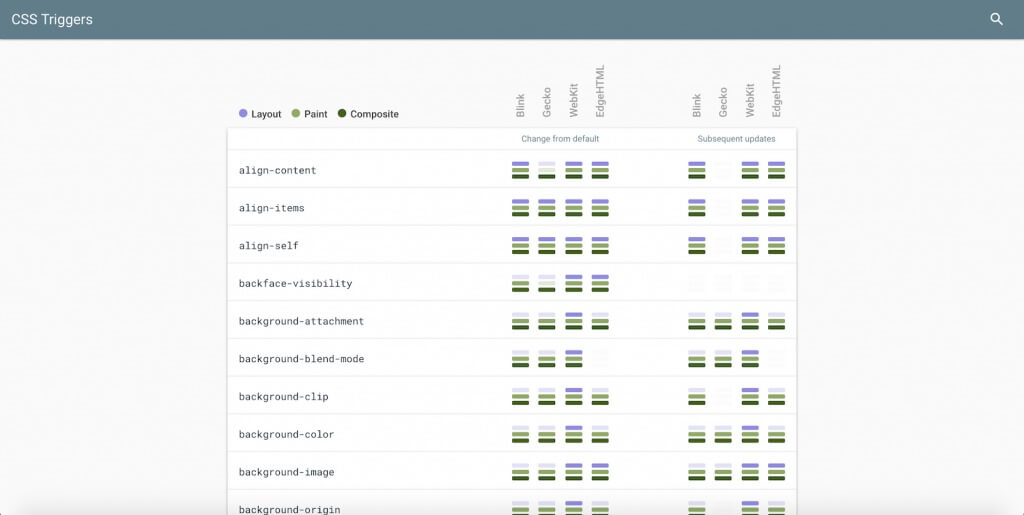
CSS Triggersには、さまざまなブラウザで、どのプロセスがどのCSSプロパティによってトリガーされるのかを確認できる便利な図が掲載されています。
これは、アニメーションがペイントやレイアウトの変更を引き起こすかどうかを知りたい時に便利です。一番良い結果を得るには、以下の4つのコンポジットプロパティだけを使用するようにしましょう。
・ポジション
・スケール
・回転
・不透明度
他のページ要素の配置に影響を与えずにレイアウトプロパティを使用できるこれらの4つのオプションを使用して、ほとんどあらゆることを行うことができます。たとえば、画像のサイズを変更する時には、width()ではなくscale()を使用するのです。
CSSアニメーションを最適化するためのポイント
1.アニメーションの同時再生を避ける
単独ではスムーズに動作するアニメーションでも、他の数十のアニメーションと並んで再生されるとうまく動作しないことがあります。同時に2つ以上のアニメーションが実行されると動作が遅くなる可能性があります。したがって、同時に全てのアニメーションを実行しないように、タイミング調整することは、パフォーマンスを維持する上で不可欠です。これは、さらにページ遷移を遅延させることによって達成できます。アニメーションの振る舞いを最適化する方法を理解するには、いくらか試行錯誤が必要かもしれませんが、それによって得られるパフォーマンスの向上は苦労に報いるものです。
2.スローモーションでアニメーションを調べる
スローモーションで再生してもアニメーションがきれいに見える場合、通常の速度での見栄えもよいでしょう。アニメーションの速さを落とすと、レンダリングの問題を明確に特定できます。
3.すべてのアニメーションをほんの少しだけ遅らせる
ページの読み込みが開始されるとブラウザは処理に追われるので、最初の読み込みイベントの数百ミリ秒後まですべてのアニメーションを遅らせると、全体的なページのパフォーマンスの顕著な向上が認められるようになります。
4.スクロールにCSSアニメーションを結びつけない
ユーザーがスクロールするときにビューポートについていくアニメーションは単に煩わしいだけでなく、スクリーン上にある他のすべての要素のパフォーマンスを低下させてしまいます
5.CSSをSVGと組み合わせる
スケーラブル・ベクター・グラフィックス、略してSVGは、解像度を下げずにスケーリングできるため、アニメーションに非常に向いています。 Adobe IllustratorなどのプログラムでSVGを作成し、CSSを適用して外観を変更することができます。
will-changeプロパティは最後の手段
どうしてもパフォーマンス上の問題が解消されない場合は、will-changeプロパティをアニメーションに追加してみてください。その名の通り、will-changeは、要素のプロパティが、ブラウザが適切な準備をすることができる形で変更されるということを意味しています。次のように変更される特定のプロパティをリストします。
will-changeを使用するとリソースが消費されるため、過剰な使用によってパフォーマンスの問題が引き起こされる可能性があることに注意してください。デフォルトですべてのアニメーションの前に配置することはお勧めできません。will-changeはページのパフォーマンスを最適化する最後の手段にしましょう。
アニメーションのパフォーマンステスト
パフォーマンステストは、Webアプリケーションのアニメーションを構築中に実行されていなければなりません。レンダリングの問題を特定するのが遅れるほど、問題の根本を特定することが難しくなります。
[code lang=”css”]
.element {
will-change: transform, opacity;
}
[/code]
Chrome、Firefox、Safari用のデベロッパーツールでは、[ネットワーク]タブの下にペイントとレンダリングイベントのフレームごとの内訳が表示されます。この情報は、アニメーションを最適化するのに役立ちます。 Chromeを使用している場合は、DevToolsコンソールの[レンダリング]タブでFPSメーターなどの発展的機能も確認してみてください。
ユーザーの画面サイズは、アニメーションの表示のされかたに大きな影響を与えます。そのため、モバイルデバイスを含む複数のプラットフォームでプロジェクトのテストを行うようにしましょう。
コンバージョンと収益への影響をチェックしてアニメーションを選ぶ
ウェブ用のアニメーションの最適化は、比較的分かりやすい作業です。 オーディエンスについて考えを巡らせなければならないため、新しい訪問者を皆さんのウェブサイトに引きとめられる魅力的なアニメーションを選ぶことは簡単ではありません。 サイトの技術的なパフォーマンスがコンバージョンにどのように影響するかをチェックすることに加えて、アニメーションが収益に与える影響に注目しましょう。 アニメーションが役に立っていないなら、別の部分に費やされるべきリソースを無駄に消費しているだけです
※本記事は、Tips for Improving CSS and JS Animation Performanceを翻訳・再構成したものです。
▼こちらの記事もおすすめです!