中東市場が急速に拡大していく中で、そのオンライン取引市場も急成長を遂げています。しかし、多くのソフトウェア開発者が、右から左に向かって文字を読む言語(RTL: Right to left)のサイト開発について学習する情報の少なさに苦しみ、試行錯誤を繰り返しながらプロジェクトを進めています。
アラビア語、ペルシャ語、ヘブライ語、ウルドゥー語などのRTLのサイト開発においては、数多くの考慮すべき点があり、開発プロセスをRTL用に変更する必要があります。
この記事では、RTLのサイト開発の特徴をご紹介したいと思います。
RTL言語のウェブサイト開発で考慮すべき点
(1) RTL言語の地域では、右から左に文字の読み書きをします。これはほとんどのインターフェース要素が正しく読めるように反転させる必要があります。
(2) ビデオプレイヤーの中のPlayなどのメディアコンテンツ管理アプリと接続する要素は、文字を反転させる必要はありません。
(3) 電話番号などの数字の順番は、左から右に文字を読み書きする言語(LTR: Left to right)と変わりません。
(4) アラビア語ではテキストを強調するのにオーバーラインを使います(私達がアンダーラインやイタリックを使うように)
(5) 頭文字がしばしば省略されます。
(6) RTL言語の地域のほとんどの人は右利きなので、ユーザーが理解しやすいように、反転させない方がよいコントロールもあります。
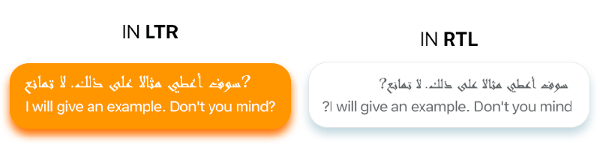
(7) RTLおよびLTR両方の言語で使われるピリオド、コンマ、句読点などのシンボルを使う場合、表示される場所はテキストの方向に依存します。これは、データフォーマットは最初から読み込まれるのに対して、ブラウザーは、RTL言語を右から左に、句読点は指定された方向に変換されるからです。

これを避けるために、RTLとLTRの文字列を結合する場合は、別々の要素でdir属性やcssのディレクションプロパティを使って変換する必要があります。
この問題を回避するために、Chrome(16)やFirefox(10)でサポートされているタグを使う方法もあります。
(8) ベーシックcssスタイルを記述する際、ホリゾンタルプロパティ(float、left/right、padding-left / padding-right、marginなど)が設定されている場合はRTLディレクションを定義する別のファイルを作成すべきです。
rtl.cssファイル
この場合、2つのファイルがマークアップステージに追加され、最終的には1つの共通ファイルにできました。
追加のLTRディレクションの設定を除外するには、別々のrtl.cssを必要に応じて作成する必要があります。
別の方法として、RTLとLTR用2つのスタイルファイルを作成することです。これをできるのが、css-flipというツールで、ソースファイルからRTLのプロパティを再定義するファイルをコンパイルしてくれます。
(9) カレンダーの年の表示がLRTとTRL地域で異なるため、カレンダー表示は考慮すべき重要なものです。
例えば、イスラムのカレンダーは太陰暦で、月の満ち欠けに基づいた12ヶ月です。イスラムカレンダーの1年は、12×29.53 = 354.36日で、イスラムカレンダーではないものよりも短くなります。グレゴリオ暦は、LTRの多くの地域で利用され、地球が太陽のまわりを回転する時間に基づいて計算されます。
この違いによって、LTR地域のグレゴリオ暦とRTL地域の非グレゴリオ暦両方で同時に使えるカレンダーを用意することは難しいです。
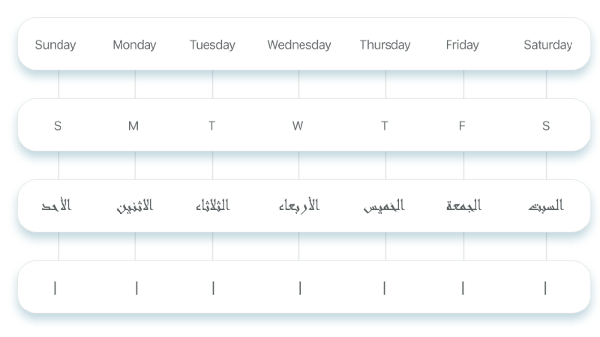
(10) 多くの言語でスペースを減らすために曜日名を省略していますが、アラビア語ではすべての曜日名が同一の文字で始まるため、このアプローチは使えません。

(11) 国際化APIサポートは多くの言語をカバーし、Intlオブジェクトは、ECMAScriptの国際化APIの名前空間です。これは言語に依存した文字列の比較、数値フォーマット、日付フォーマットを提供し、アラビア語だけでなく、アラビア語チュニジア方言など様々な言語をサポートしています。
RTL言語開発に有用な他の情報源
先んずれば人を制すといわれるように、この記事がRTL言語のサイト開発プロジェクトに役立つことを期待します。
有用な他の情報源としては以下をおすすめします。
1. HTMLオーサリング: RTLスクリプトの扱い方
2. Intl API
3. CSSをRTL対応する3つの方法
4. ウェブサイトでの双方向テキストおよびRTL言語対応
※本記事は、Right-to-Left Development: Tips and Tricksを翻訳・再構成したものです。

























