プラットフォーム、環境、デバイスの多様性と高度化のため、Web開発は複雑化しています。Web開発フレームワークのおかげで、開発者は最初からすべてをコーディングする必要がなくなり、時間をかけて新しい機能の実装に時間をかけられます。しかし、プロジェクトのフレームワークを完成させることは、ユーザージャーニーを設計するよりも時間がかかることがあり、新しいフレームワークがはるかに速いペースで生まれ、事態が複雑化しています。
Inkoniqでは、Web開発の未来になると宣伝されているWebコンポーネントと呼ばれる新たなWeb標準に出会いました。
今日は、Webコンポーネントとは何か、そしてどのように機能するのかを見てみましょう。
2011年にW3Cによって導入されたWebコンポーネントは、開発者がカスタムメイドの要素から複雑なWebアプリケーションを構築できるようにすることで、Web開発を簡素化します。
そこで、HTML要素の機能をWebプラットフォームAPIに拡張します。これにより、開発者はWebドキュメントとアプリケーション用のウィジェットと独自の新しいタグを作成できます。開発者は、すべてのブラウザで実装されているWeb標準に再利用可能なコンポーネントを置くことができるため、異なるUIネットワーク間の競合を解決する可能性があります。たとえば、HTML、CSS、JavaScriptが必要な画像スライダなどの共通要素は、再利用のためのカスタムタグとしてパッケージ化できます。
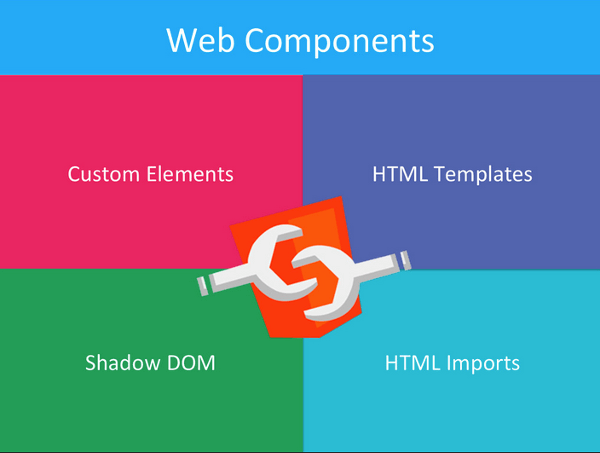
Webコンポーネントの要素

HTMLテンプレート
新しいコンポーネントをテンプレートとして直接定義することができます。 HTMLタグは、テンプレートタグ内で指定できます。タグ内にDOMのセクションを作成します。このセクションは、ページの読み込み時に動作が鈍いことがあり、実行時に後で呼び出すことができます。
HTMLのインポート
HTMLを使用してHTMLドキュメントにリンクし、他のドキュメントにインポートすることができます。
Shadow DOM
HTMLファイルをメイン文書に直接統合し、JavaScriptやCSSのカプセル化を提供することができます。 Webコンポーネントコードはモジュール化されたままで残りのDOMから分離されています。
カスタム要素
独自のHTML要素を構築するためのAPI。これらは完全にオリジナルでも、HTML 5標準要素の機能を拡張することもできます。
Webコンポーネントを使う
Webコンポーネントライブラリに移動し、コンポーネントを選択してプロジェクトにインポートすることができます。すべてのWebコンポーネントライブラリはW3C標準に基づいているため、任意のライブラリからWebコンポーネントを自由に選択できます。それらはすべて、多量のコーディングを必要とせずにWebコンポーネントをより速く記述するための抽象レイヤーを提供します。
GOOGLE POLYMER

最も有名なライブラリは、6000人以上のスラックチャンネルと数千のWebコンポーネントを持つPolymerプロジェクトです。宣言構文を使用してカスタムの再利用可能なHTML要素を作成し、Googleアナリティクス、Googleカレンダー、Google APIなどのさまざまな事前構築要素も備えています。
X-TAG

このオープンソースライブラリはMozillaで、カスタム要素仕様の機能を拡張するためにMicrosoftによってサポートされています。 W3C標準WebコンポーネントのAPIファミリを使用して、機能の豊富なインターフェイスを提供して、迅速なコンポーネント開発を実現します。
BOSONIC

Bosonicは、Webコンポーネントの既存の仕様を使用して、Internet Explorer 9などの古いブラウザとの互換性を提供するための別の一般的なライブラリです。 Bosonicの要素はフレームワークやライブラリとの相互運用が可能であるため、さまざまなアプリケーションのニーズに合わせることができます。
Webコンポーネントを使用する理由
再利用性 – Webコンポーネントはフレームワーク内で相互運用可能であるため、複数のアプリケーションで使用できます。
プラットフォームに依存しない – HTML、CSS、JavaScriptを使用して開発されたため、さまざまなブラウザで実行できます。
簡単にメンテナンスが可能 – コンポーネントはテンプレートを使用してマークアップ全体を個別に配置するため、メンテナンスが少なくて済みます。
カプセル化 – Shadow DOMは、コンポーネントのスタイル、スクリプト、およびHTMLマークアップが外部ドキュメントの影響を受けないようにします。
信頼性 – ウィジェットは、レンダリングされたレイアウトの相互参照やエラーにつながるたびに、HTMLやJavaScriptでコード化されるのではなく、確実に構築されます。
簡素化が大切
フォーカスがWebページからビルディングコンポーネントに変更されると、開発はより簡単になり、カスタマイズが可能になり、より高速になります。さらに、DOMのカプセル化や再利用性などの強力な機能により、将来の変化に対して信頼性と適応性が向上します。開発の未来は、複雑なWebとWebコンポーネントを簡単にすることです。
▼Web開発関連で、こちらの記事もおすすめです!読み逃しはありませんか?
※本記事は“WEB COMPONENTS”, the next Big Thing in the WEB DEVELOPMENT Spaceを翻訳・再構成したものです。



























