インタラクションデザインがあらゆる場面で使用され、アニメーションは訪問者を楽しませるツールとしてだけでなく、ユーザ体験を向上させる手段としても認識されています。
この記事では、近頃ウェブサイトで頻繁に使用される4つの動的効果を紹介したいと思います。
1.エラスティック・アニメーション
エラスティック・アニメーションは現在人気が高まっています。短く、エレガントで、簡単に人の興味をそそります。デザイン、プログラミング、物理学、微積分の巧みな組み合わせが鍵となります。
最も一般的なオプションは次のとおりです。
- ・素早く伸びてすぐに要求された形状に圧縮し、カルーセルのコンポーネントやスライドのオープニングを強化するアニメーション。原則として、1つの短いアクションです。
- ・浮かんだり、広がったりして、焦点または付属の詳細として機能する初期状態に戻る滑らかな液体のようなアニメーション。原則として、全体的な雰囲気を活気づけていきます。
LatinoMediosとOpretteはどちらもエラスティック・アニメーションを使用して基本的なスライドアウトメニューに一味加えています。
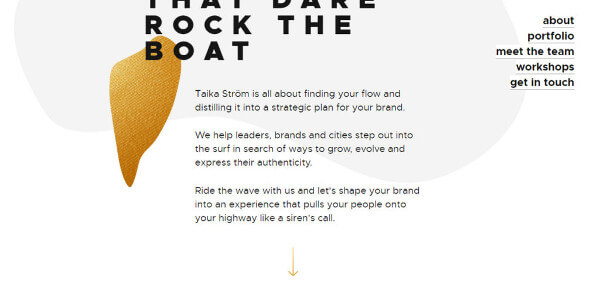
Taika Stromはより高度な技術を使用しています。ここでは、背景上のWebGLで動く流動体は、ホームページを閲覧する中でユーザについて回るため、サイトが印象深くなります。
2.変形可能なロゴタイプ
このロゴタイプは、ブランドアイデンティティの一環として、有益な構成要素と美しさを兼ね備えています。ユーザの意識に瞬時に止まり、見過ごされることはありません。
これを活用するにはいくつかの方法があります。
遊び心を持つ
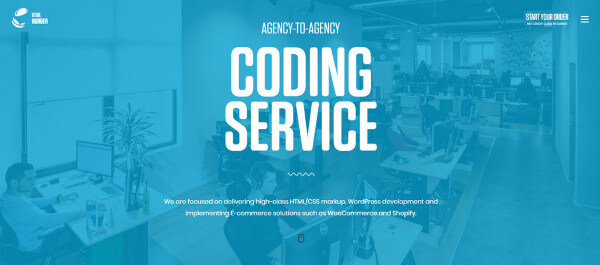
HTMLBurgerの変形可能なロゴタイプを見てみましょう。面白い見た目ですが、しっかりと以下の2つの目的を遂行しています。
- ・マスコットとして、ブランドアイデンティティをサポートするネームプレートを示している。
- ・動的効果で、プロジェクトに遊び心を添え、楽しげな雰囲気を醸し出している。
シリアスに
上記の例とは異なり、Muriel Guillaumonはこのトリックを活用して、よりシリアスな雰囲気を作ります。色とサイズのわずかな変化のみでシンプルですが、全体のテーマにうまく一致し、見た目に変化を加えています。
ミニマリズム
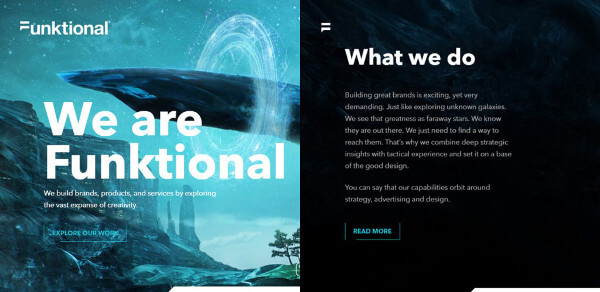
Funktionalのミニマリスティックなアプローチを見てみましょう。最初の画面に表示されるロゴタイプは、ウェブサイトを閲覧し始めると、文字中のブランドアイコンだけを残すように設計されています。
3.意味のあるローディングアニメーション
優れたローディングアニメーションは洗練されたインテリジェンスを備えています。
ローディングアニメーションは現在、平凡なスロボから進化して、重要なタスクを実行できる洗練された小さなアニメーションに変わっています。アニメーションは準備プロセスについて通知するだけでなく、ユーザ体験を向上させ、全体的な見た目をより良くします。ローディングアニメーションは以下のような目的で使用できます。
- ・ブランドのアイデンティティをサポートする
- ・追加情報を提供する
- ・指示を与える
- ・注意を払う
- ・楽しませる
- ・第一印象を強める etc.
実現化には、CSS、JavaScript、さらにはThree.jsが提供する“heavy artillery”も使用することができます。
Open ContinentsとDo you speak humanのローディングアニメーションをみてみましょう。プリローダーは多くの面で異なりますが、共通点が1つあります。サイトの最初から訪問者に関与することです。
Open Continentsのローディングアニメーションは衝撃的です。アイデアと現実がうまく共存しています。WebGLがこの傑作に使用されています。スリルを生むだけでなく、カーソルに反応する粒子を用いて、訪問者がウェブサイトを楽しめるようにしています。
下の画像では、そのシンプルさにカリスマ性があります。ローディングアニメーションはダンスロボットとして描かれています。
4.動くハンバーガーメニューボタン
ハンバーガーメニューボタンは使い古されたコンポーネントですが、その改善のためにホイールを再開発する必要はありません。シンプルなホバー効果で目的を達成できます。これにより、アイコンがダイナミック環境と調和するだけでなく、使いやすさも向上します。
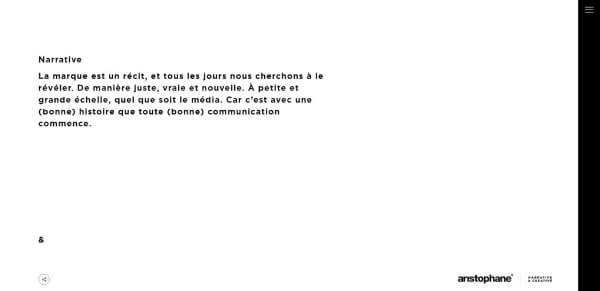
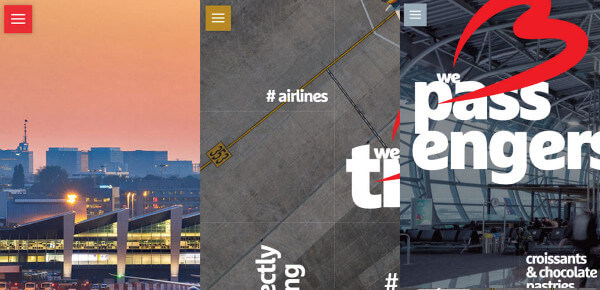
AristophaneとBrussels Airport In Numbersを見てみましょう。
最初の画像は、ホバー効果を利用して、インタラクティブボタンが付いたアイコンのデザインに小さな変更を導入します。 2番目の画像では、背景に焦点を当て、特定のスライドごとに選択された配色に対応させます。その結果、ハンバーガーボタンは小さなインジケータとして機能します。
最後に
よく考え抜かれたアニメーション要素は、サイトと訪問者とのコミュニケーションを向上させます。アニメーションはユーザを楽しませ、ウェブサイトを一目瞭然にするのに大いに役立ちます。
▼アニメーションの取り入れ方については、こちらの記事も読み逃せません。
・【効果に合わせて使い分けたい!】場面別、アニメーションの取り入れ方
・効果的なアニメーションを生み出す6つの条件【デザインに組み込むときのチェックリストに】
※本記事は4 Tiny Trends in Applying Animationsを翻訳・再構成したものです。