あらゆるeコマースウェブサイトにおいて、カートに商品を追加したままのユーザがいます。 UXデザイナーは、ショッピングカートの中身の放置を防ぐためにWeb開発者と協力する必要があります。ここでは、ユーザを購入に導くためのヒントをいくつか紹介します。
1.ブラウズ機能を最小限に抑える
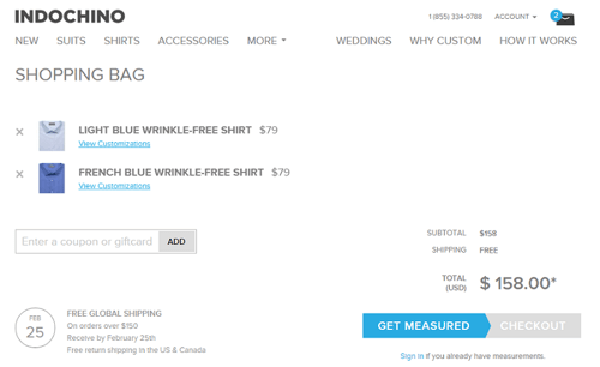
チェックアウトプロセスとは商品を購入することです。そのため、左側のメニューから商品カテゴリのフィルタ、検索バー、最新の商品フィードまですべての閲覧機能が不必要です。チェックアウトページにコンテンツが多いと、顧客の購入作業の邪魔になります。

ユーザがチェックアウトに進むと、ウェブサイトはショーケースから購入確定センターに切り替わる必要があります。「買い物に戻る」オプションを提供することはできますが、不要な機能でページを複雑にする必要はありません。
ブラウジングクラッタでユーザーを邪魔するのではなく、シンプルで気を散らすことのないユーザーインターフェイスを提供します。空白を利用し、明確で簡潔なレイアウトを作成します。また、ブラウジング機能を最小限に抑えることで、購入を完了するためにユーザを導くことができます。
2.マルチステッププロセスを表示する
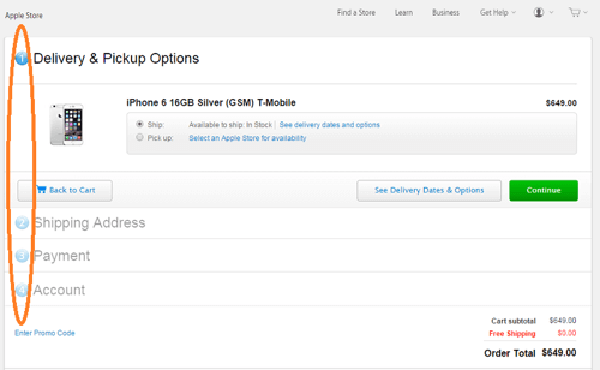
チェックアウトは複数のステップがあります。ユーザがどのステップにいるのか、およびプロセスを完了するために必要なステップ数をユーザに知らせましょう。分かりやすいステップ番号とラベルを使用すると混乱が解消され、ユーザはプロセスの終了を確認できないときでもカートを放置しなくなります。
また、チェックアウトプロセスのどのステップでも注文を変更またはキャンセルできることをユーザに知らせることも重要です。注文を行う際に間違いがあった場合、プロセスを1から再開することなく修正することができます。

3.「戻る」ボタンを追加しよう
ユーザを支払いページに誘導する直前に、明確な「戻る」ボタンを使用して注文の概要を提示しましょう。入力したデータを変更したり、注文を変更したりできるというのは、とても助かります。
一部のサイトでは、ポップアップウィンドウやエラーメッセージを使用して問題を解決するプロセスを作りますが、これは間違ったやり方です。これらは、特に携帯端末での購入を確定している人にとって、非常に迷惑になることがあります。チェックアウトプロセスを1ページのみに保つことが最善の場合もあります。

ユーザが以前のページに再度アクセスしたい場合は、フォームに入力したすべてのデータを保存する必要があります。同じデータをもう一度入力するのは面倒なユーザーエクスペリエンスです。ここで重要なのは、$ _SESSIONやWP_Sessionなどのセッションデータストレージシステムを使用することです。これは、ユーザとの対話からショッピングカートまでの半永久的なデータを保存します。
4.ユーザ登録をオプションにする
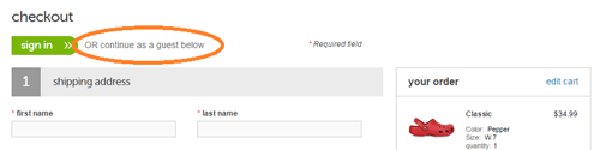
ユーザは、買い物をする前にアカウントを登録する必要はありません。チェックアウトプロセスの間に登録するオプションを提示してください。登録にかかる時間を節約できます。

一部のユーザにとって、登録は面倒な作業です。そのため、登録ユーザとゲストの2つの購入オプションを用意することがベストです。後者はもちろんフォーム(配送先住所、支払い情報)も記入する必要がありますが、ユーザにこの選択肢を与えることは、ユーザーエクスペリエンスを向上させるための一策です。これは、ユーザが定期的に購入する製品でない場合に効果的です。
5.簡単な注文変更を可能にする
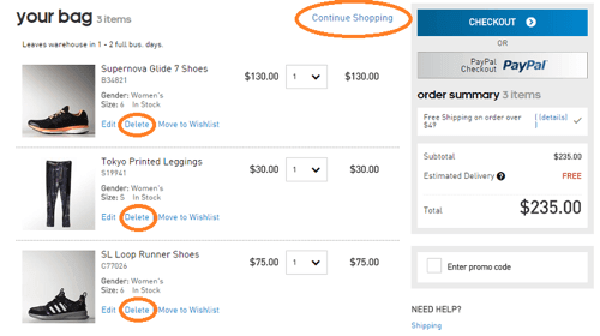
ユーザが購入作業中に誤りを犯す可能性は十分にあります。顧客が決済プロセスの途中で注文を修正して変更できるようにすることで、カート放置を防ぐことができます。それぞれのアイテムの横に「削除」リンクを設けてください。数量フィールドに数字のゼロを入力してもらうのはあまり理想的ではありません。

注文詳細の近くに「ショッピングを続ける」ボタンを置きます。このようにしてユーザが間違いを見つけたら、別のアイテムを選択してすぐに修正することができます。
最後に
チェックアウトプロセスを適切に設計することで、ショッピングカートの放置を防ぐことができます。設計者はユーザの期待に留意し、購入を完了させるシンプルで機能的なチェックアウトプロセスを目指す必要があるでしょう。
▼ECサイトにおけるCTAの重要性、UXデザインの重要性について、これらの記事も読んでみてください。
・ECサイトにおける商品画像ギャラリーのベストプラクティス【商品画像の表示のコツとは…】
・68%のユーザーがECサイトで「カートから商品を削除」しているらしい。
※本記事は5 Design Tips to Prevent Shopping Cart Abandonmentを翻訳・再構成したものです。

























