ユーザのコンバージョンの最も直接の媒介になるのは、言うまでもなくCTAのボタンです。
このボタンのデザイン如何によって、コンバージョン率が大きく違ってくることが知られています。
ボタンという要素だけに絞ったとき、効率のよいボタンとはどんなものでしょうか。
本記事では、CTAボタンデザインの基本を紹介します。
ボタンのUXを考える
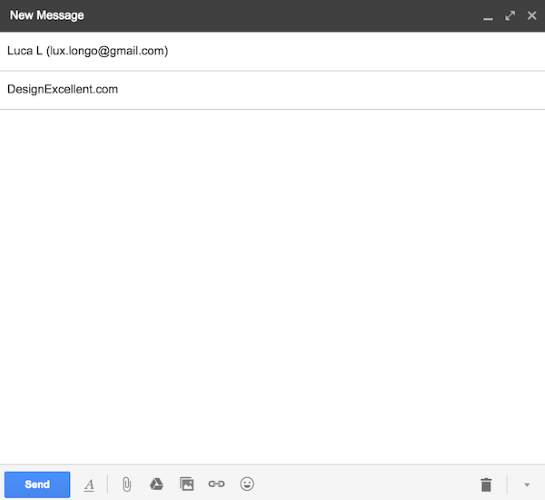
GmailのUXを見てみましょう。

下の方に青い送信ボタンがあるのにお気づきでしょうか。
この場合、このボタンで重要な役割を果たしているのは「送信」という文字ではなく、ボタンの色と位置です。
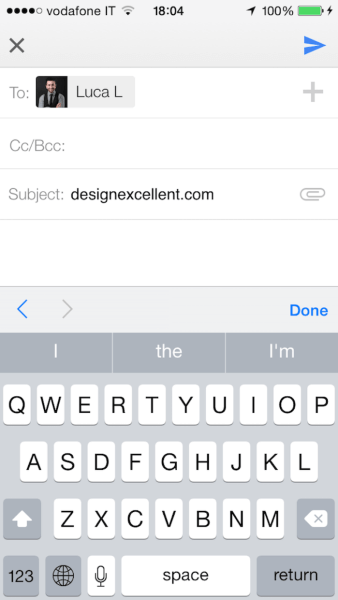
アプリ版の送信ボタンには「送信」という文字はなく、青い紙飛行機のアイコンになっていますが、いずれにせよユーザが一目でCTAのトリガーとして認識できるようになっているのです。

ボタンでユーザの目を引く方法
科学的に立証された色彩心理学とデザインの法則を組み合わせることによって、効果的なCTAボタンをデザインすることができます。
・位置
ユーザの目を引くにはボタンの位置を計算する必要があります。CTAボタンに気付いて反応してもらうために目立ちやすい場所を選びましょう。
・明確なメッセージ(モバイルデバイスの場合はアイコン)
動詞(買う、ダウンロードする、見る、など)を使うとユーザに具体的なアクションを促すことができます。また、ユーザとの信頼関係を築くために、アクションをとるとどんなメリットがあるのかを伝えましょう。
・形
丸いボタンよりも四角形のボタンがおすすめです。
・大きさ
周りのエレメントとの大きさの対比が重要です。大きければ大きいほど重要なエレメントということになるので、ボタンの役割の重さを考えて適切に設定しましょう。
・色
ユーザの心理に働きかけるため、色は非常に重要な要素です。周囲とのコントラストを大きくするのがおすすめです。
・別の選択肢も提示する
時にはユーザに別の選択詩を提示したほうが、後々CTAにつながりやすくなる場合があります。
色彩心理学を活用する
色によって特定の感情を引き出したり、相手に与える印象を変えたりすることができます。
いくつか例を挙げると、
・赤:権力、情熱、愛、ネガティブ
・緑:成長、お金、環境、ポジティブ
・青:信頼、平和、誠実、安全、ポジティブ
・黒:フォーマルさ、ラグジュアリー、洗練、ニュートラル
・グレー:使用できない
・茶色:アウトドア、食べ物、大地
・オレンジ:自身、明るさ、親しみやすさ
・紫:ロイヤリティ、ミステリアス、スピリチュアルな
もう一つ重要になってくるのがコントラストです!
例えば、比較的大きなボタンには周りのエレメントや背景とのコントラストを抑えた色を、比較的小さなボタンには明るい色を使うのがおすすめです。
全体のデザインに干渉しないように注意しながら、目につきやすいボタンをつくることを意識しましょう。ボタンのコピーの色もよく考えて選んでくださいね。
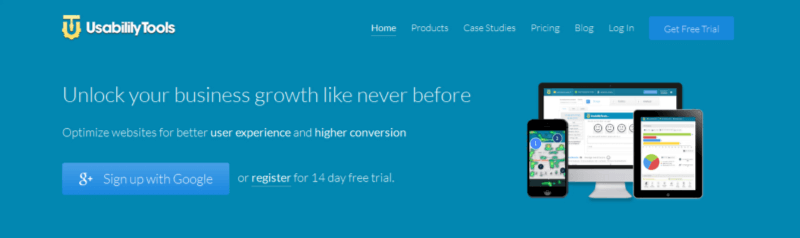
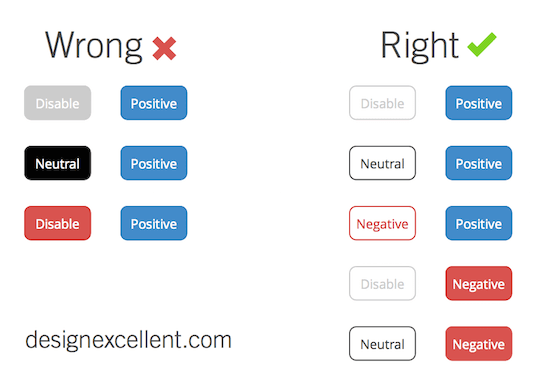
悪い例:

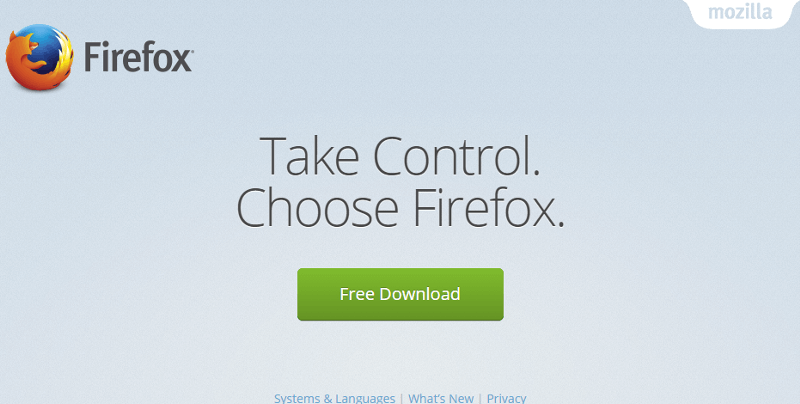
良い例:

ボタンのデザインのコツ
最後に私が実際にプロジェクトでボタンをデザインする際に気を付けていたことを紹介します。
まず、4つのフィーリングを象徴する色をそれぞれ確認しました。
・ポジティブ(保存、送信、ダウンロード):青や緑
・ネガティブ(削除、ブロック、リセット):赤
・ニュートラル(詳しくみる、別の選択肢の提示):黒
・使用できない:グレー
背景が白いと、これまで挙げてきた色彩やコントラストの効果を実感しやすいかと思います。

隣り合うボタンのコントラストが似ていると、ユーザはどこを見ればよいのか分からなくなります。
色はユーザのアクションとUXを左右する重要な要素なのです。
以上は、コンバージョン率を改善するシンプルな方法です。
ぜひ実践してみてください。
※本記事は、Best Practices for Buttonsを翻訳・再構成したものです。

























