デザインにおいて、ボタンはありふれた、地味な存在です。しかしコンバージョンの流れをスムーズにするには欠かせない存在で、非常に重要なのです。今回はボタン実装のベストプラクティスを見ながら、もう一度基本について確認していきましょう。
1.ボタンとわかるデザインにする
形や色をボタンだとわかるように仕上げることで、ユーザーは初めてその要素がボタンであることを認識します。

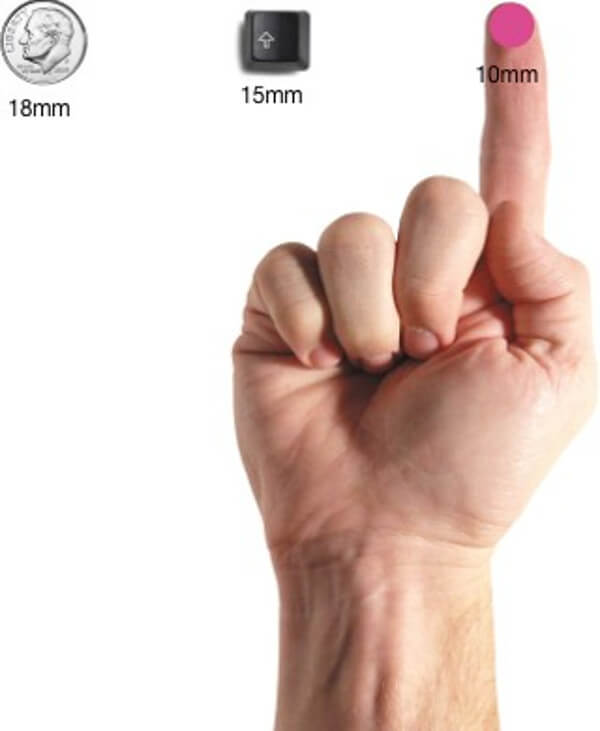
デザインの際にはタッチターゲットの大きさと余白にも気をつけましょう。大きさも、ボタンと認識させるのに重要な役割を果たします。プラットフォームにより、タッチターゲットの大きさには決まりがあります。研究によれば、タッチターゲットは10ミリ×10ミリ以上にするのが適しているようです。

2.場所と順番
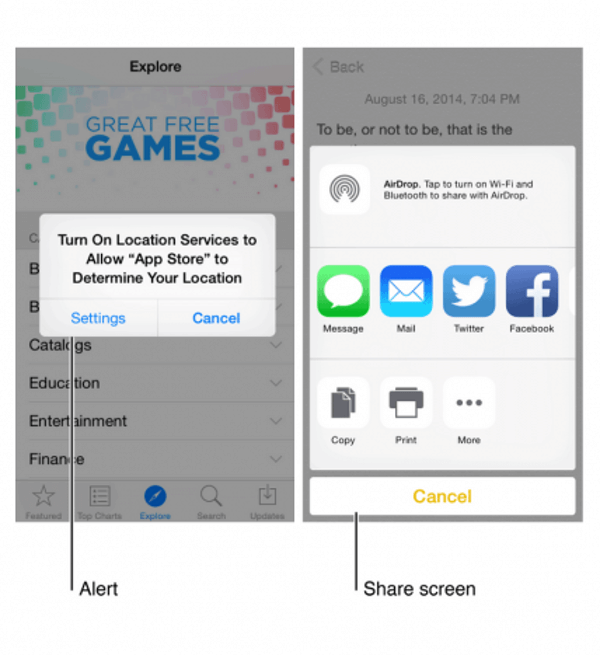
ユーザーが簡単に見つけられる場所に配置しましょう。iOSのUIガイドラインでは、ボタンがよく使われる場所が紹介されています。

順番も大切です。特に対になるボタンが存在する場合(次へ、前へ、など)、もっとも重要なボタンを強調して表示してください。
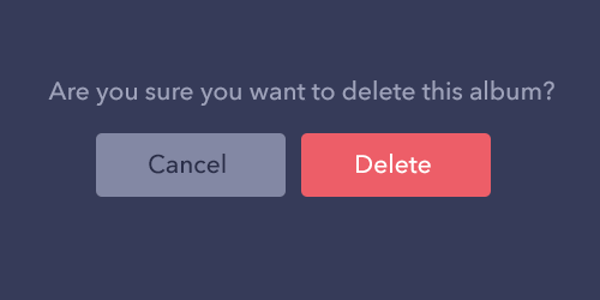
ひとつ具体例を用意しました。破壊的なアクションを行うボタンを赤く目立たせることで、ユーザーに注意を促しています。

3.ラベル
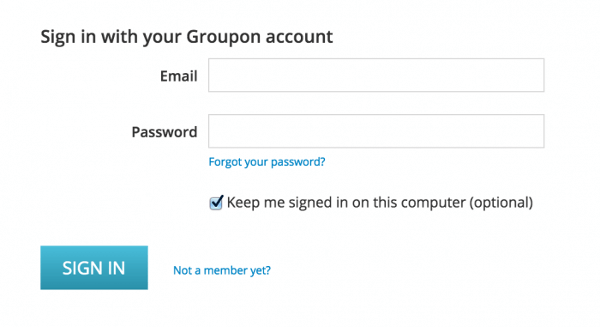
ラベルには、ボタンを押した時に起こることをはっきりと記述します。次の例を見てもらえれば、ラベルの重要性がお分かりいただけるでしょう。

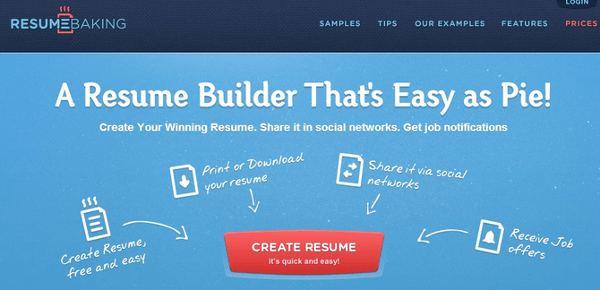
4.CTA
CTAに関わる重要なボタンは、重要に見えるようにデザインしましょう。

5.形状
通常のボタンは、四角形か、角丸の四角形です。研究によると、角丸にすることで情報処理を促し、要素の中心に視線を集めることができます。

もちろん、クリエイティビティを発揮しても構いません。三角形のボタンも、ボタンとわかれば機能します。ただし、あまりに奇抜な形はリスクが高いことを覚えておいてください。

UI全体で統一感を保つようにデザインすれば、ユーザーはボタンを簡単に認識できます。
6.種類
ボタンのデザインにはいくつか種類があります。画面のレイアウトやボタンの重要性に合わせて選びましょう。
考慮すべきなのは、次の3点です。
- ・機能:ボタンの重要性と、複数の機能が入っているかどうか。
- ・大きさ:ボタンが入るコンテナの大きさや深度に合わせる。
- ・レイアウト:コンテナ1つにつき、ボタンのデザインは1つに絞る。
まとめ
ボタンは、ユーザーを何らかの行動に導く要素です。ユーザーが正しいボタンを見つけられるかどうかで、全体の使い勝手が大きく左右されます。常に認識のしやすさとわかりやすさを重視してデザインしてください。
※本記事はButton UX Design: Best Practices, Types and Statesを翻訳・再構成したものです。

























