CTAとは、ユーザーに何らかの行動を起こすよう求めることを言います。
ここで言う「行動」は商品の購入だけでなく、無料ガイドのダウンロードや窓口への問い合わせなど、ユーザーの様々な行動を指しています。ウェブサイトにCTAを組み込むのは非常に重要ですが、あからさま過ぎたり、ぎこちなかったりする例も度々見られるのが現実です。では、どうすればいいCTAを実装できるのでしょうか?
上手にデザインされた例をご紹介しますので、ぜひ参考にしてください。
・MailChimp
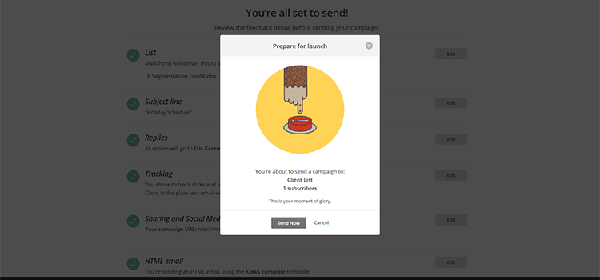
MailChimpはCTAの組み込みが非常に上手なのですが、その中でも特に参考になるのがメールキャンペーンを発行するダイアログです。手が赤いボタンを押すアニメーションを表示することで、テキスト無しで大まかな意味を伝えることができます。シンプルかつ楽しい実装例です。

・ManageWP
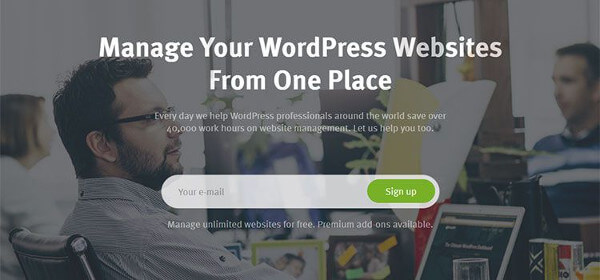
ManageWPはサイトのあらゆる部分にCTAを組み込んでいます。見出しと説明の短いテキストだけでどんなサービスなのかを簡潔に伝えることができており、ユーザーに求められるのはメールアドレスの入力のみと負担も軽くなっています。

・Blue Apron
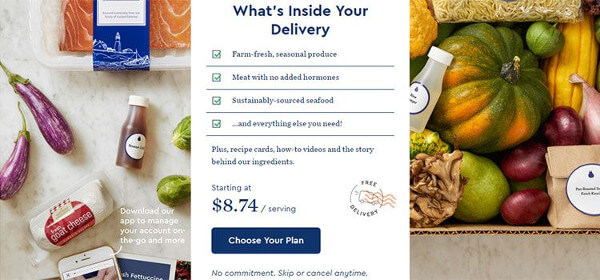
Blue Apronは食材の配送サービスですが、画像のセクションではユーザーが何をいくらで得られるのかが読みやすい形にまとめられています。また小さい部分ですが無料配送を示すアイコンにもこだわりが見られます。

・Spotify
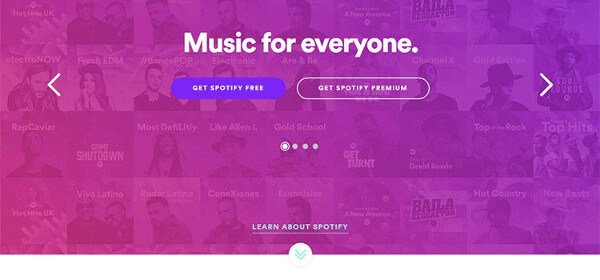
音楽配信サービスのSpotifyはストリーミング型配信のキーポイントを簡単に紹介した上で、さらにクリックやスクロールすることでより詳しい内容を表示するようにしています。ユーザーに無理に驚きを与えようとはせず、必要とされる情報を率直に提供し、登録につなげようとしています。

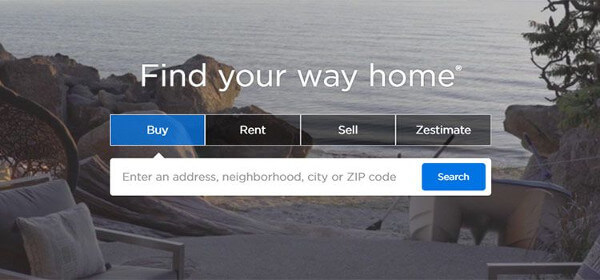
・Zillow
不動産情報を扱うZillowはサイトトップから全ての情報が探せるようにしています。サイト中をを探し回る必要が無いのはユーザーの負担軽減にもつながります。

・Nest
ホームオートメーションの王者Nestはアースデイ(地球の日)に自社製品を絡めたプロモーションを行いました。製品を惑星に見立て、背景の星がきらめくようデザインされたサイトはユーザーの印象に残るでしょう。惑星が呼吸をするように動くのもポイントです。

ここで紹介した例を見てわかるのは、ユーザーに行動してもらうために強い煽りや複雑なメッセージは必要ないということです。無闇にサイトを派手にするのではなく、ユーザーを第一に考えたCTA作りに徹してください。
※本記事は、10 Outstanding Call-to-Action Examplesを翻訳・再構成したものです。
























