通常、私は悪いUXデザインについて問題を指摘するだけして、不平を言うのは好きではありません。代わりに、常にソリューションを提案しようと心がけています。今回はその逆で、ソリューションは明らかです(タブバー)。しかし、このソリューションの本当の意味は近年失われ、根源的な問題が発生しています。ご説明していきましょう。
トレンドはハンバーガーメニューからタブバーへ
Appleは、モバイルナビゲーションがどのように機能するかについての考え方に根本的な変化を引き起こしました。それまでは、「ハンバーガーメニュー」や「ナビゲーションドロワー」(公式のマテリアルデザインネーミング)が最も一般的なモバイルナビゲーションソリューションでした。 2014年のWWDC Talkの「直感的なユーザーエクスペリエンスデザイン」では、Appleは基本的にこのデザイン要素を否定し、異なるタイプのナビゲーションを使用することを推奨しました。それが、タブバーです。
WWDCの話が引き金となり、世界中のUX・UIデザイナーがハンバーガーメニューの弱点について話を始めました。
- ・ハンバーガーメニューを避ける理由と方法
- https://lmjabreu.com/post/why-and-how-to-avoid-hamburger-menus/
- ・ハンバーガーメニューの代替 – UX Planet
- https://uxplanet.org/alternatives-of-hamburger-menu-a8b0459bf994
- ・ハンバーガーボタンを殺す – TechCrunch
- https://techcrunch.com/2014/05/24/before-the-hamburger-button-kills-you/?guccounter=1
- ・ハンバーガーメニューと隠れたナビゲーションがUXメトリックを傷つける – NN Group
- https://www.nngroup.com/articles/hamburger-menus/
それ以来、ハンバーガーのメニューは消え始め、タブバーがそれに代替してきました。 2015年には、ナビゲーションドロワーの父親でもあるGoogleでも、独自のAndroidアプリとMaterial Design Guidelinesに「ボトムナビゲーション」(iOSの「タブバー」)を導入し始めました。直感的なモバイルナビゲーションの目的を達成するための最良のソリューションと思われました。デザイナーは、何を再び達成しようとしているのか考え始めました。
ナビゲーションの3つの目的
ナビゲーションは基本的にユーザーに3つのことを伝える必要があります。
・ここはどこ?
・他にどこに行くことができる?
・そこに着くと何が見つかる?
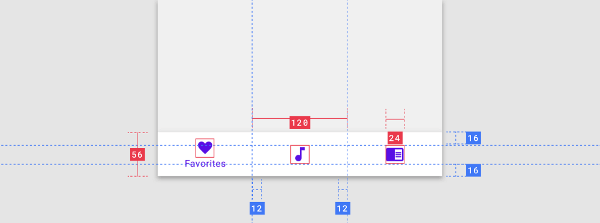
タブバーは3つの要件すべてを満たします。すべての画面に表示されるので、常に視覚的な方向性が得られます。情報アーキテクチャのどこにいるか(アクティブなタブの強調表示)、移動できる場所(他のタブ)、そこに表示される内容(アイコンと説明的なラベル)が表示されます。コンテキストやアプリ内の位置を失うことなく、より深いコンテンツ(親画面から子画面へナビゲート)にアクセスできます。
言い換えれば、タブバーは完璧なモバイルナビゲーションソリューションです。少なくとも、デザイナーが「なぜそれを使うのか」を考えずにいる間は…。根本的な問題を考える前にタブバーがソリューションとして普及したため、当初の目的は忘れられていました。今日のタブバーは、2014年以前にハンバーガーメニューが使用されたのと同じように使用されています。
タブバーの使用による問題の例
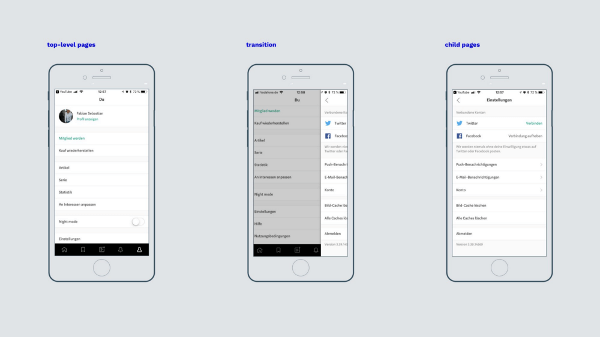
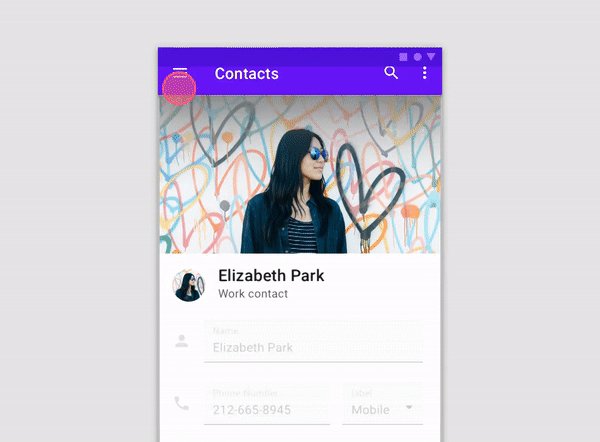
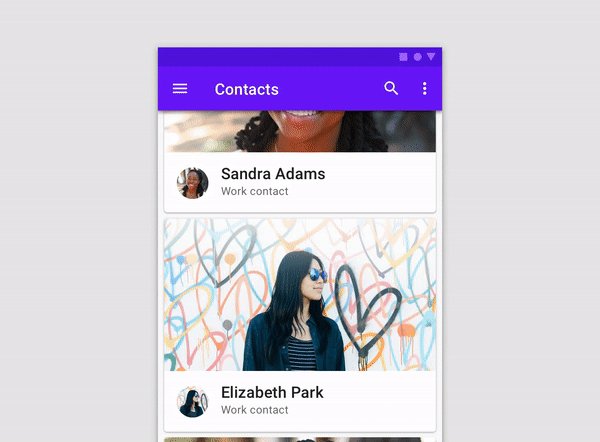
MediumのiOSアプリである次のUIを見て、問題が何か考えてみましょう。
ユーザーがトップレベルビューからチャイルドビュー(例:記事)にナビゲートするとすぐに、チャイルドビューはタブバーを含む画面全体をオーバーレイします。
さて、私たちの3つのナビゲーション目標をもう一度見てみましょう。
・ここはどこ?
チャイルドビューでナビゲーションを非表示にすることで、ユーザはそのアプリの最上位ページを知ることができなくなります。ユーザは、全体的な情報アーキテクチャのポジションを失います。
・他にどこに行くことができる?
他のトップレベルのページを隠すことで、ユーザーはアプリケーションの他の領域に直接移動することができません。代わりに、まず情報アーキテクチャのトップレベルに戻る必要があります。
・そこに着くと何が見つかる?
子画面の唯一のナビゲーション要素は、ラベルや説明のない小さい左矢印です。ユーザーがどこをクリックするのかを教えるわけではありません。
タブのナビゲーションが含まれていたときには、このナビゲーションは上手く機能していたかもしれません。また、何千もの他のiOSやAndroidアプリもそうだったのでしょう。これはトップレベルのビューでは完全に機能しますが、その実行はチャイルドビューのナビゲーションのあらゆる目標を達成できませんでした。
チャイルドビューは、全体的なナビゲーション(タブバー)をオーバーレイすることによってモーダルビューのように動作しますが、チャイルドビュー(右から左)のように動き、後リンク(矢印)を表示します。モダリティはまったく悪いことではありません。「モダリティは、タスクを完了したり、メッセージや表示を却下するまで、人々が他のことをやり遂げることを防ぐことによって焦点を作っています」(Apple)。しかしモダリティには、モーダルアニメーション(iOS:下から画面にアニメーション化)を使用し、モーダルビューを終了するための完了ボタンとキャンセルボタンも必要です。モーダルビューは、自己完結型のプロセスであり、メールの作成、カレンダーへのイベントの追加、通知の却下など、完了またはキャンドルにすることができる短期タスクにのみ使用されます。詳細ビューを表示したり、チャイルドビューを置き換えることができます。これらのチャイルドビューは自己完結型のプロセスではなく、キャンセルも保存もできません。
このモダリティの使用における制約には例外があるとも主張することができます。例えば、1枚の写真を表示するときのような、フルスクリーンの詳細表示の場合です。アプリの全体的なUI(タブバーなど)を非表示にすると、フォーカスが生成され、注意散漫になるのが最小限に抑えられます。この場合、モダリティの珍しい使用を説明するためにカスタムトランジションがよく使われます。
GoogleとAppleの動向
まれにしかAppleとGoogleが話題に同意することはありません。これはまれなケースです。 AppleとGoogleの両方のガイドラインでは、アプリケーションのすべての画面で一貫してタブバー(下のナビゲーション)を使用するように設計者に勧めています。
- 「使用すると、下のナビゲーションバーが各画面の下部に表示されます」 – Googleマテリアルデザイン
- 「Tabバーは、キーボードが表示されているときに隠されているだけです。」 – Apple Human Interface Guidelines
Appleは、Apple Music、Photos、Podcasts、Health、またはFilesのような、そのアプリケーションのすべての子画面にタブバーを追加することによって、この使用を徹底しています。
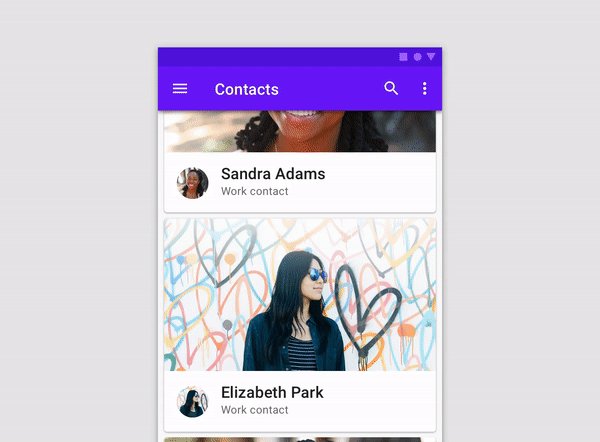
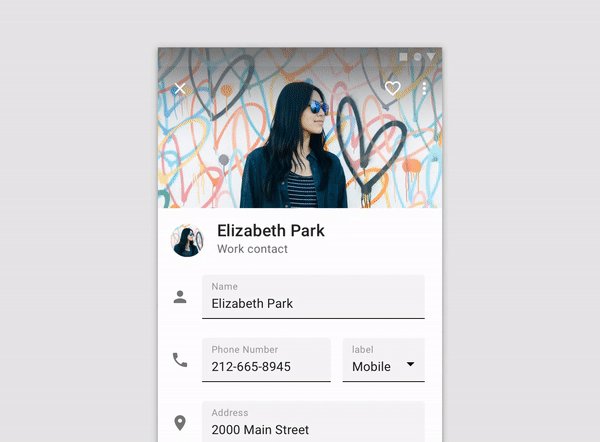
一方、Googleでは、チャイルドビューの下のナビゲーションを隠すことによって、独自のルールを破っていることがよくあります。Youtubeは一番下のナビゲーションを一貫して表示していますが、GoogleフォトとGoogle+は、アルバムやグループなどのチャイルドビューで非表示にします。マテリアルデザインガイドラインでは、デザイナーが下位ナビゲーションをチャイルドビューに追加する必要はありませんが、情報アーキテクチャ内のレベルを指定することなく「すべての画面」に追加する必要があります。
Appleは常にアプリケーションごとにタブバーを使用していますが、Googleでは画面単位で下部ナビゲーションを使用することが多いようです。そうすることで、Googleは実際のチャイルドビュー(表示されないメインナビゲーションがないため)でもモーダルビュー(キャンセルや保存ボタン付きの自己完結型プロセスでもないため)でない子画面を作成しました。そしてこれらの中間的なスクリーンはますます問題になっています。理論的には、Googleはタブバーを導入しましたが、実際にはハンバーガーメニューと同じようなものを導入しただけです。そして、近年の多くのiOS開発者は「Googleの方法」を採用しました。そしてそうすることによって、タブバーが最初にハンバーガーメニューを置き換えた目的を忘れてしまったのです。
Googleの意図表示までの推奨事項
なぜGoogleはこれまでに説明したようなボトムナビゲーションを使用しているのでしょう?そして、彼らはどのようにしてデザイナーに、これらの不自然な、中間的なチャイルドビューを使用してもらおうとしているのでしょうか?Googleの意見を聞きたいところですね。
以下は、その意図が明らかになるまでの推奨事項です。
・モーダルビューとチャイルドビューの間に明確な線を引き、どのビューを使用するかを理解する
・自己完結型プロセス(およびまれには全画面の詳細ビュー)にのみモーダルビューを使用する
・他にもチャイルドビューを使う
・チャイルドビューを含むすべてのビューに、タブバー/ボトムナビゲーションを表示する
・フォーカスを作成して画面のプロパティを最大化する場合はスクロールダウンするときにナビゲーションバー(画面上部)とタブバー(画面下部)を非表示に(記事など)
タブバーは新しいハンバーガーメニューなのでしょうか?方法によりますね。正しく使用すると、両方とも強力なナビゲーション要素です。しかしタブバーを使用するためにタブバーを使用し始めると、ナビゲーションの最も重要な目標を失います。4年前に同じことがハンバーガーメニューで起こりました。留意しましょう。
※本記事はTab Bars are the new Hamburger Menusを翻訳・再構成したものです。
▼こちらの記事もおすすめです!