人はいつも読んでいます。 本や雑誌だけではなく、インターネット、路上広告、公共交通機関や外の店舗でのさまざまな情報を…。 しかし、少数の読者だけが、1つの行の背後にどれだけの時間と労力がかかっているかを知っています。 快適でリラックスしたコピーを簡単に読むと、たくさんの感謝の気持ちがデザイナーに向けられます。
テキストの配置とフォントの美的外観は、デザイナーの最優先事項です。 効果的なUIと明確なUXデザイナーを作成するには、タイポグラフィ科学の基礎を学ぶことです。
今回の記事では、プロのデザイナーが理解し、仕事に適用しているタイポグラフィの基本的な点について説明しています。
不可欠なタイポグラフィ要素
質の良いタイポグラフィを作成するには、タイポグラフィの構築に必要なプロセスを学ぶ必要があります。 見ていきましょう。
フォントとタイプフェイス
今日では、多くのデザイナーが同義語として「フォント」と「書体」という用語を使用していますが、それは正しくありません。書体は、すべてのサイズと重量の文字の完全な範囲を含むタイプのデザインのスタイルです。 一方、フォントは、特定の書体、サイズ、および重さの中で通常導入されるテキスト文字のグラフィック表示です。 言い換えれば、書体は家族のようなものであり、フォントは家族の一員です。 これらの2つは、デザイナーとタイポグラフィが変容して変容して、読みやすい美的なタイポグラフィを作り出すための主要なオブジェクトです。 ここでは、書体のスタイルの詳細について、読者のためにご紹介します。
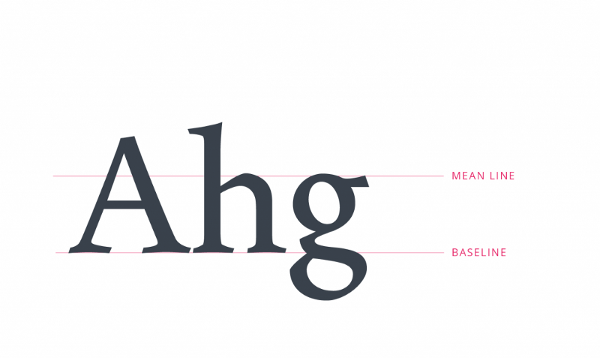
平均線とベースライン
通常、タイプ文字は直線で配置され、きれいなビジュアルプレゼンテーションを作成します。 このプロセスでデザイナーを助ける主なツールは、平均線とベースラインです。 最初の文字は、文字の本文の上端と下端をマークします。 このような行は、フォントの作成を可能にします。 もちろん、デザイナーが作業を終えた後のインターフェイスでは線が見えません。

文字の測定(サイズ、重量感、高さ)
さまざまなタイプの情報を分離し、重要なポイントを強調するために、デザイナーはさまざまな重量とサイズのフォントを適用します。 タイプの重みは、どのくらい太いタイプの文字であるかの測定値です。 サイズは、通常、インチ、ミリメートル、またはピクセルで測定されます。 1つのサイズのすべての文字の本文は文字「x」に基づいているため、文字の高さは「x-height」とも呼ばれます。 このアプローチは、それらを均一に見せます。 これらのパラメータを変更することで、見出し、小見出し、本文コピーなどのコピー要素を簡単に分離できます。

昇順および降順
昇順は、文字「b」または「d」のような平均線より上にある文字の一部です。 降順は昇順の反対です。 それは “q”や “g”のようにベースラインの下に広がるセグメントです。

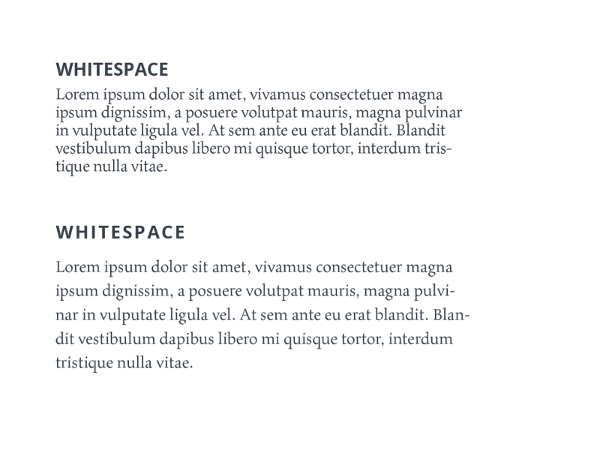
白いスペース
白いスペースは、負の空間とも呼ばれ、デザインコンポジションの要素間の領域です。 読者は通常、空間の大きな役割を認識していませんが、デザイナーは多くの注意を払っています。 空白が平衡していない場合、コピーは読みにくいでしょう。 そのため、他のタイポグラフィ要素と同様にマイナススペースも重要です。

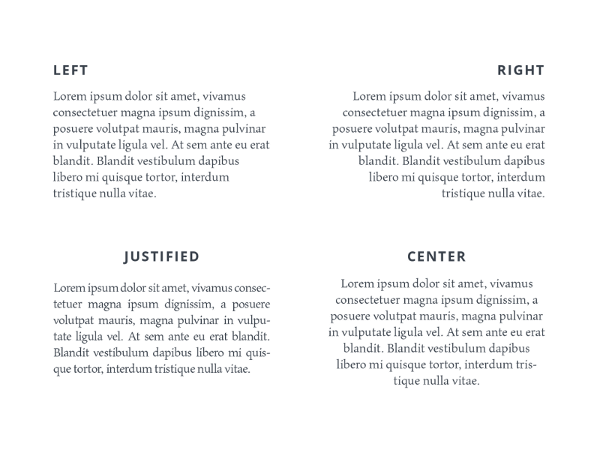
アラインメント
効果的なタイポグラフィを作成するのは簡単ではなく、多くのプロセスが含まれています。 たとえば、アライメントはテキストを配置して正当化するアクションです。 ステージでは、ランダムに配置されたテキスト部分を1つの統合された構成に変換することを目指しています。

トラッキング
トラッキングのプロセスは、単語およびテキストブロックを形成するタイプ文字のグループのための空間の調整を含んでいます。 デザイナーは、すべての文字に適切な間隔を設定して、コピーを気分よく、気持ちの良いものにします。 効果的なトラッキングによって、単語の中の文字を容易に読むことができます。

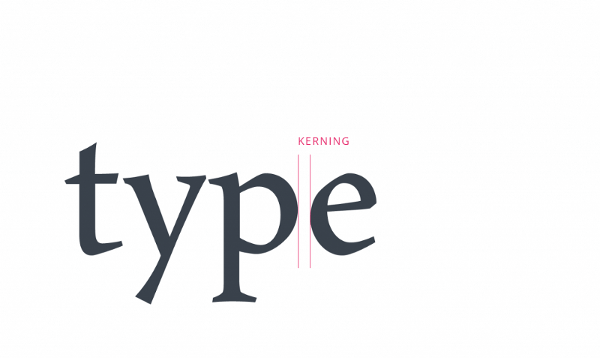
カーニング
カーニングは、トラッキングと少し似ていますが、同じではありません。 トラッキング手段は、フォントのすべての文字間の間隔であり、カーニングは2つのタイプの文字間のスペースを調整するプロセスです。 デザイナーが2つの特定の文字の間隔を変更してより自然な感じにすることを決定した場合、通常、個々のケースに適用されます。

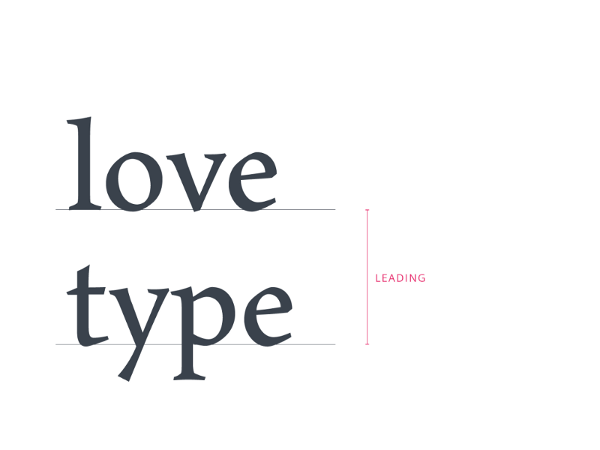
リーディング
リーディングは、コピーのベースライン間の間隔です。 適切なリーダーは、読者があるテキスト行から別の行に簡単に移動し、大きなテキストを読みやすくします。 デザインでは、フォントのポイントサイズの120%が標準フォントで表示されますが、それはフォントの種類によって異なる場合があります。

タイポグラフィは1日で学習できません。 それは常に勉強と永続性を必要とします。 デザインのタイポグラフィについてもっと知りたいときは、アップデートに従ってください。
※本記事は、Typography in UI: Guide for Beginners.を翻訳・再構成したものです。

























