アプリやウェブサイトの成功と失敗の違いは、優れたUXであるかどうかです。アプリやウェブサイトの構築前にUXについて考えましょう。
1.分かりやすいボタンの位置
ユーザーがあなたのアプリやウェブサイトにアクセスした時、何か行動を起こしてほしいと思いますよね?
では、ユーザーが押すべきボタンはどこにあるのでしょうか?はっきりと分かりやすい位置にありますか?又は通常ユーザーが目にする範囲に設置されていますか?
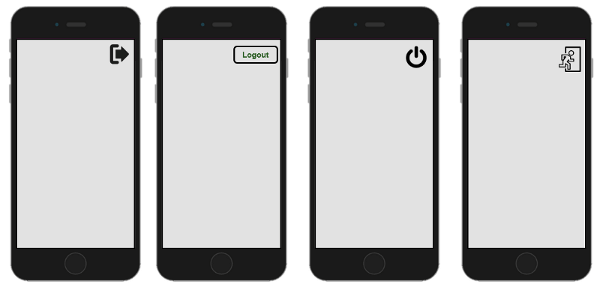
例えば、我々はログアウトボタンの新しいデザインを複数作成し、ユーザーにログアウトしてもらうという実験を行いました。
実験後にユーザーにログアウトボタンのデザインはどのようなものだったかを尋ねたところ、彼らは答えることができませんでした。ボタンのデザインではなく、画面右上という位置で把握していたためです。これは、我々のレイアウトが正しく機能していたことを意味します。

2.統一性のあるデザイン
キーは、シンプルさです。スクリーン全体を通して統一性のあるデザインをすることで、構造を補完します。
以下のベーシック項目のデザインについて考えましょう。
- ・ナビテ―ションボタン
- ・フォーム欄
- ・確認&完了のスクリーン
- ・エラースクリーン
ビジュアルデザインにおいて色の選択は重要です。賢く選びましょう。
3.ユーザーにもわかる文言
あなたのウェブ/アプリで使われている言語はユーザーにも理解可能ですか?
特にCTAボタンの文言には注意しましょう。専門用語ではなく、ユーザーが分かる用語を使うようにします。
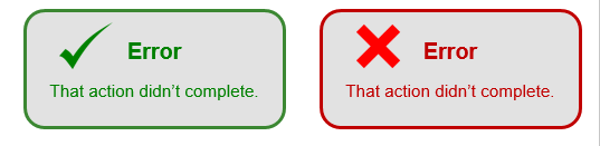
また、文言はビジュアルデザインとも深くかかわっています。例えば、以下のエラー画像ですが、左側はポジティブなデザインであるのに対し、文言はエラーとなっています。もし左側のようなボタンがあった場合、ユーザーはどのように感じるでしょうか?

4.定期的なユーザーテスト
必ず、エンドユーザーと話をしてから開発を進めましょう。
ユーザーの要望を推測することはできますが、推測で進めてしまうと、最後に困った事態となる可能性が非常に高いです。ユーザーを開発に関わらせてしまいましょう。そして定期的に彼らと話をすることをお勧めします。
UXに関するイントロダクションでした!
※本稿は 「Thought of UX? Do it now!」を翻訳・再編集したものです。

























